Answer the question
In order to leave comments, you need to log in
How to define block wrapping in Bootstrap 4 (flex)?
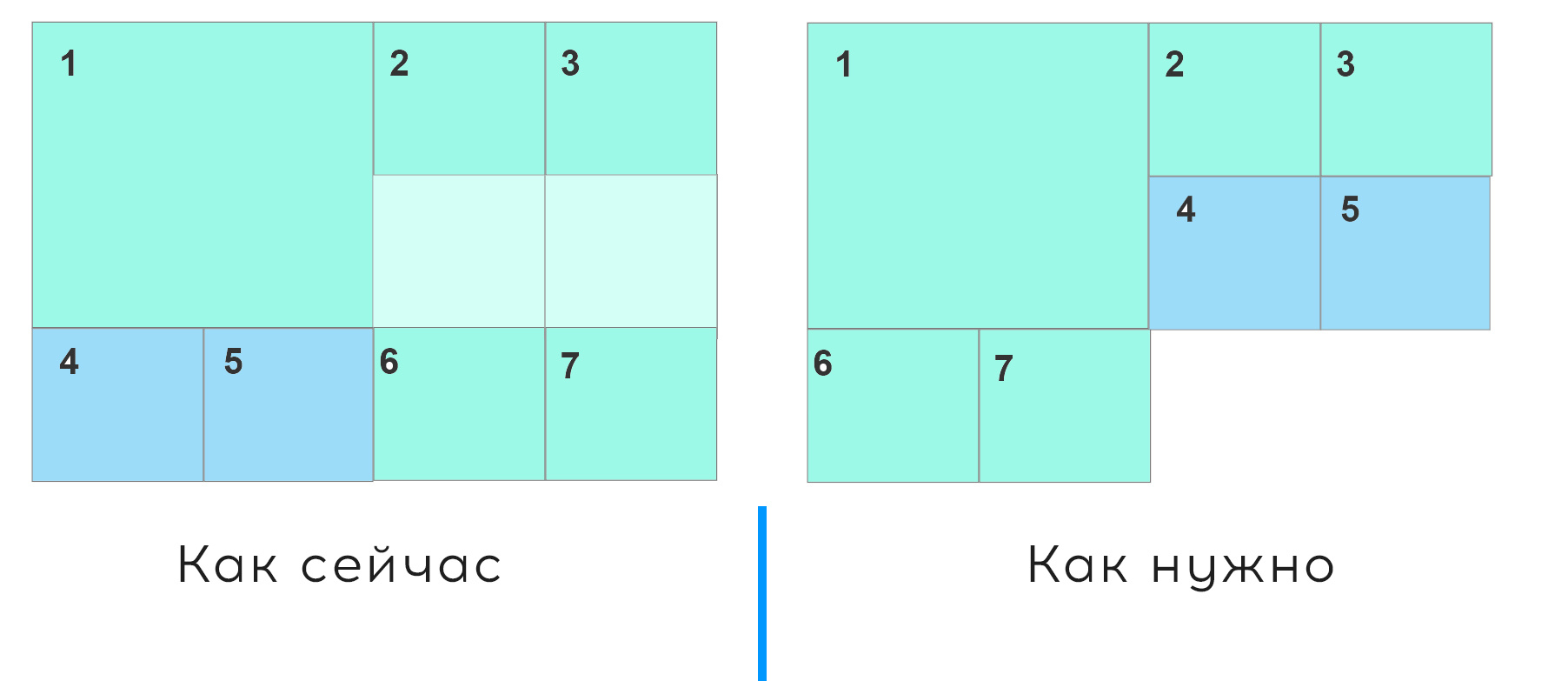
I'm making a photo gallery using the bootstrap 4 grid (flexbox). Blocks go one after another. The first block takes up half the width, all other blocks take up 1/4. Tell me, is it possible to perform the necessary transfer of blocks (4 and 5) without creating additional wrappers (See the picture)?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question