Answer the question
In order to leave comments, you need to log in
How to define an event handler for the bootstrap button (a tag) of legacy code in the debugger?
Good afternoon, dear javascript gurus. Now I'm tinkering with a rather confusing site code, and I want to change the logic of work a little. It is physically unrealistic to completely subtract the project code and figure out what is happening there. I'm trying to understand in debug mode in the browser what specific script processes the button, which has only classes. tell me, please, are there quick options in Chrome DevTools or Firefox to figure out which of the scripts handles the button click
Answer the question
In order to leave comments, you need to log in
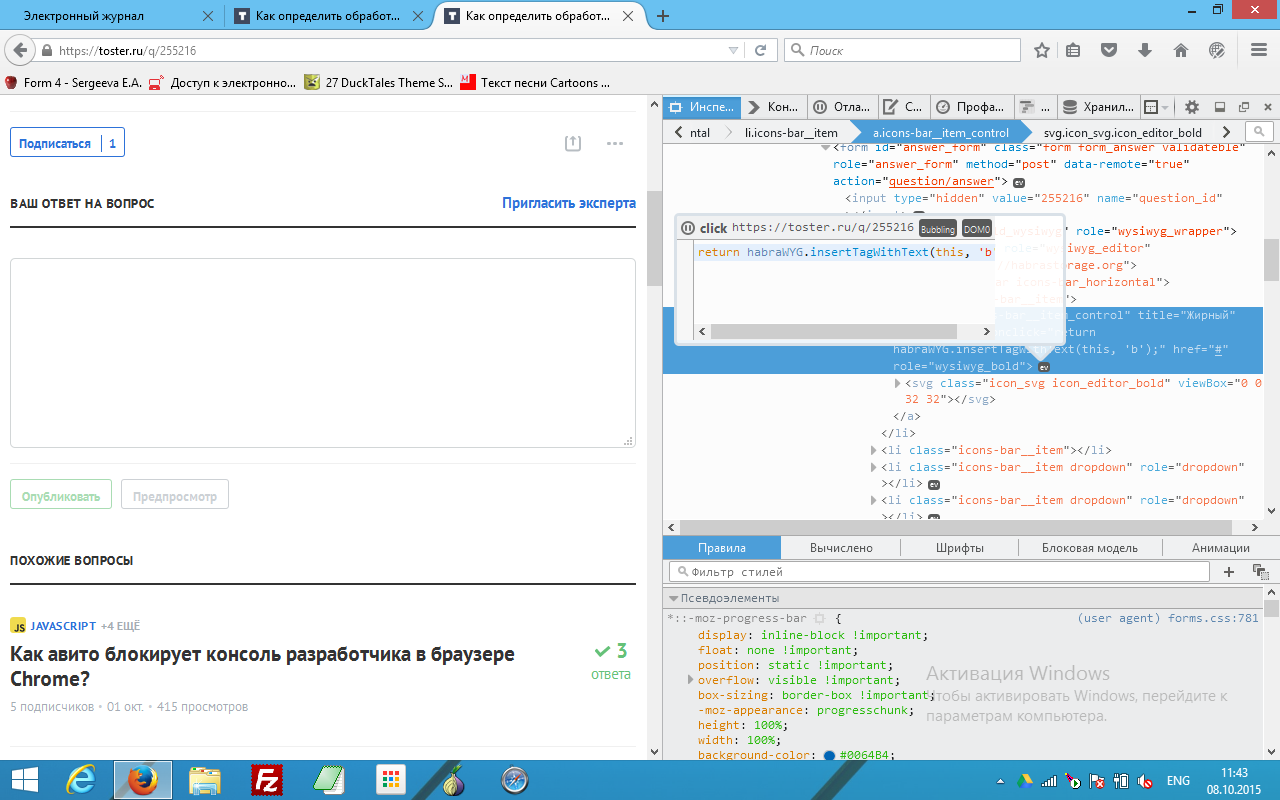
In Firefox, if you right-click on a button and select "Inspect Element", there will be a gray "ev" button to the right of the element. If you click on it, a list of events, addresses, and even a handler code will appear.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question