Answer the question
In order to leave comments, you need to log in
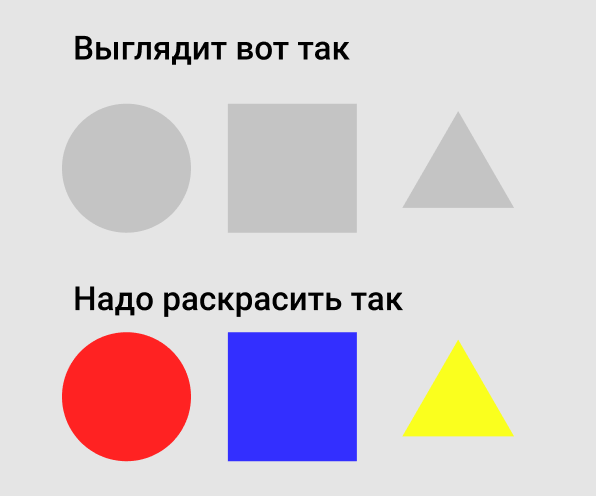
How to decorate an SVG sprite?
Greetings.
There is such a code (for example, I gave only one element of the sprite):
<svg display="none">
<symbol id="thing" viewBox="0 0 123 35"">
<rect x="45" width="35" height="35" />
<circle cx="17.5" cy="17.5" r="17.5" />
<path d="M107.5 2L122.655 28.25H92.3446L107.5 2Z" />
</symbol>
</svg>
<svg class="icon-thing">
<use xlink:href="#thing"></use>
</svg>
Answer the question
In order to leave comments, you need to log in
<svg display="none">
<symbol id="thing" viewBox="0 0 123 35">
<rect x="45" width="35" height="35" />
<circle cx="17.5" cy="17.5" r="17.5"/>
<path d="M107.5 2L122.655 28.25H92.3446L107.5 2Z"/>
</symbol>
</svg>
<svg class="icon-thing">
<use xlink:href="#thing"></use>
</svg>#thing rect{
fill:blue;
}
#thing circle{
fill:red;
}
#thing path{
fill:yellow
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question