Answer the question
In order to leave comments, you need to log in
How to deal with overly aggressive browser caching?
Hello
, I have already tried all the methods known to me to disable caching in browsers, but nothing helped.
The client goes by Ajax to the API and receives JSON from there. More precisely, he should walk, but stubbornly drags everything from the cache. This becomes quite unpleasant when the client needs to log in: instead of a token, in response, he can receive either an old token, or it’s not clear what.
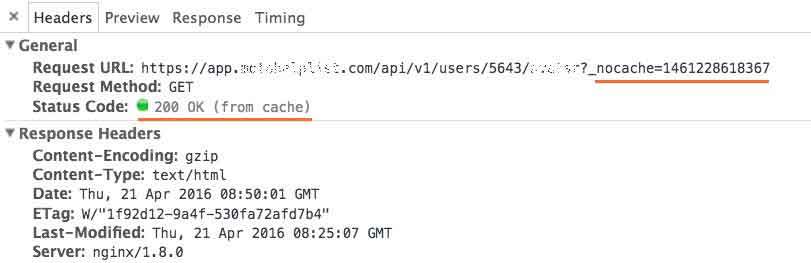
Setting up caching management on the server is completely useless: neither Chrome nor Safari follow the directives and drag everything from the cache. I used ?_nocache= as a last resort, but browsers don't care. You can even slip the left server address on Ajax - the effect will be the same. That is, it seems that in fact there was no call to the server. 
Now the server also sends the following headers:
Cache-Control:max-age=10
Date:Fri, 22 Apr 2016 10:07:15 GMT
Expires:Fri, 22 Apr 2016 10:07:25 +0000
Last-Modified:Fri, 22 Apr 2016 10:07:15 GMT
But all to no avail, both browsers pretend that go to the server, but always use the local cache. Only clearing the cache completely helps for a short time, but the user will not clear it all the time ... And after a while everything starts anew.
What to do? How to deal with this muck?
UPD:
Mobile Safari has gone even further. If you log in, cut down Safari, "delete the cache and the entire history of all sites" in the settings, restart the phone and log in again - without any questions, we find ourselves logged in as if nothing had happened ...
Answer the question
In order to leave comments, you need to log in
Maybe the same ETag is to blame? Or the value of nocache does not change.
with such headers, it will take it from the cache.
put something like this:
'Expires' => 'Wed, 11 Jan 1984 05:00:00 GMT',
'Cache-Control' => 'no-cache, must-revalidate, max-age=0',
'Pragma ' => 'no-cache',
you will always have up-to-date data.
to cache, even for a short time, the response from the api is better on the client side.
that is, the server should always return with headers that prohibit any caching.
if you need to cache something, put the response + timestamp in the local storage, on the client side,
then compare this timestamp with the current time, if it is outdated, update from the server
I join Alex . Personally, everything works fine for me in both chrome and fox. Probably some mistake on your part has crept in here.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question