Answer the question
In order to leave comments, you need to log in
How to deal with multiple browser-sync pages?
At the moment I am working with a project that contains many pages, which means there will be many `html` files with their names, and `browser-sync` only works with `index.html`, and if it does not exist, it gives an error. How to work with multi-page sites using `browser-sync`?
Answer the question
In order to leave comments, you need to log in
`browser-sync` only works with `index.html`, and if it doesn't, it throws an error

config.browserSync = {
notify : true,
startPath : '/',
reloadOnRestart: true,
server = {
baseDir : 'dist',
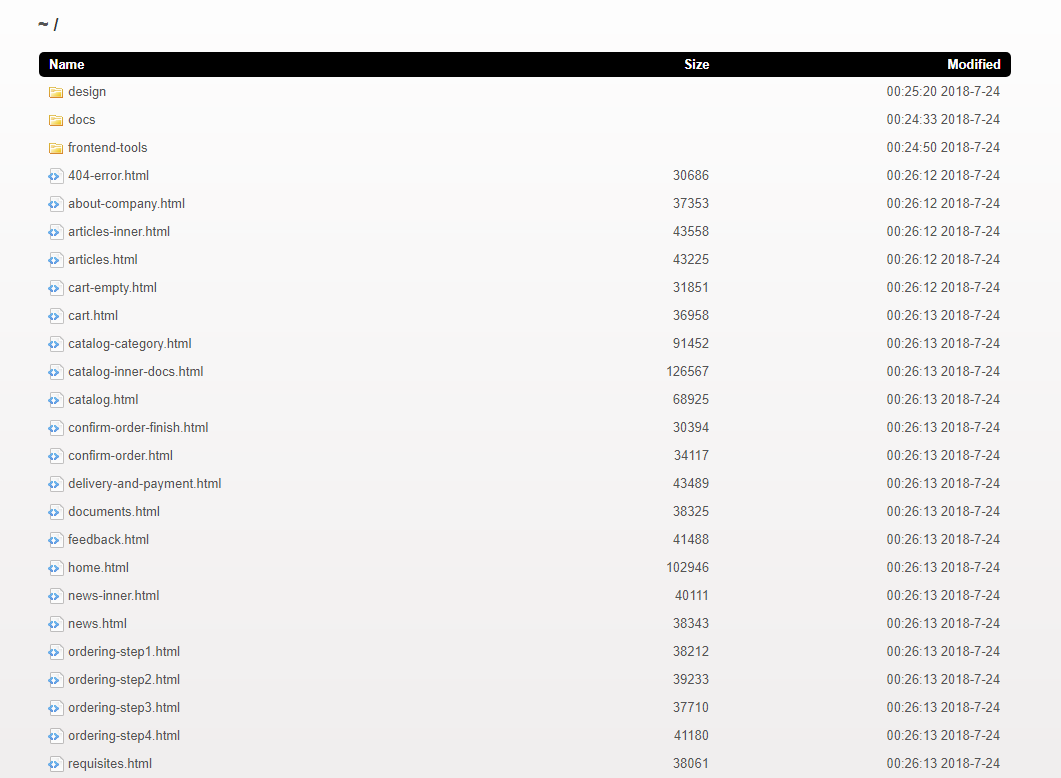
directory: true, // показывать список файлов
}
};Oddly enough, but such a problem did not arise. Project with multiple pages. In the address bar after PORT (3000) I added "/p-data.html" - I went in, a message appeared on a black background that the page was connected with browser-sync. I checked all the files, when saving the page is updated exactly like the main one.
I'm using Sublime Text 3.
It was necessary to register in the index the address of the page from which work is currently underway.
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: "dest",
index: "mainpage.html"
}
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question