Answer the question
In order to leave comments, you need to log in
How to deal with elements that "climb" on top of each other?
Hello!
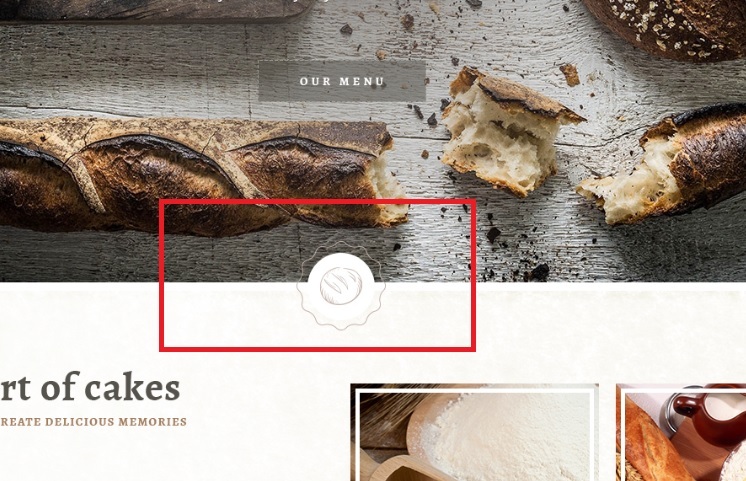
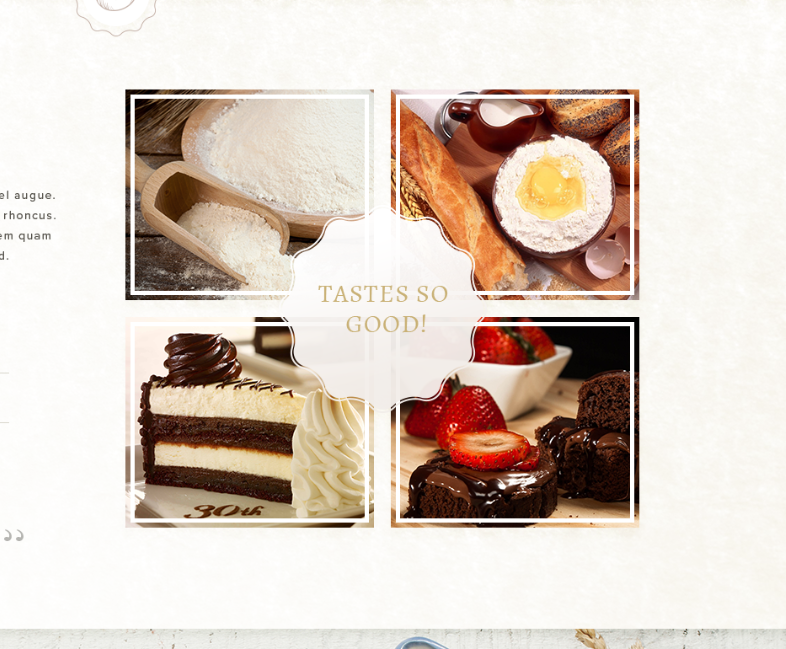
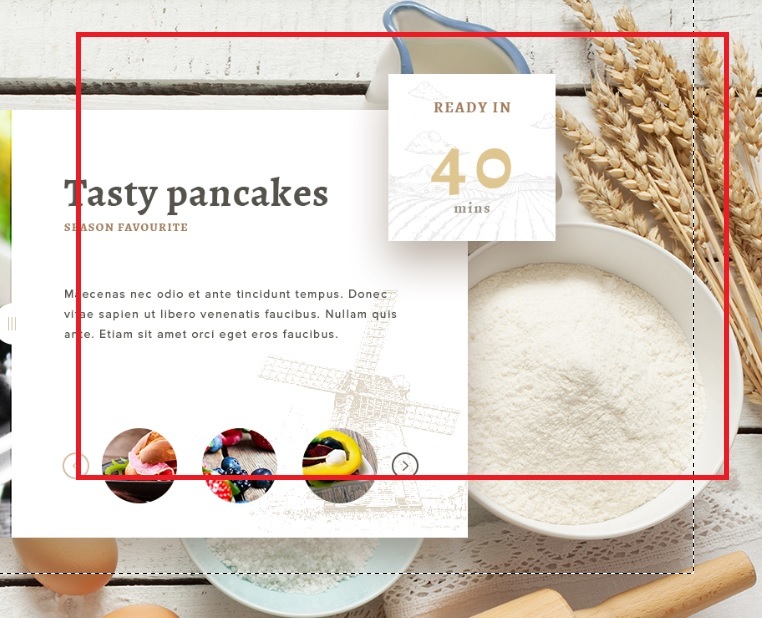
I'm a beginner in layout and I have a fear of elements in the design that "climb" on top of each other. I don't even know how to put it right. On the screenshots, I brought them into a red rectangle. The fear arises rather due to the fact that I haven’t made up such moments yet, I always chose layouts with even borders. But in such situations, I fall into a stupor. What is the best way and how to make them right? Position and give z-index, give negative margins, or merge layers and paste full graphics? 



Please give any advice, any links. This scares me and slows me down.
Answer the question
In order to leave comments, you need to log in
With the help of relative and absolute positioning.
The sedona can be done via before and given an absolute left position of 50% and a negative margin of half its width. And of course bind to the top (top: 0)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question