Answer the question
In order to leave comments, you need to log in
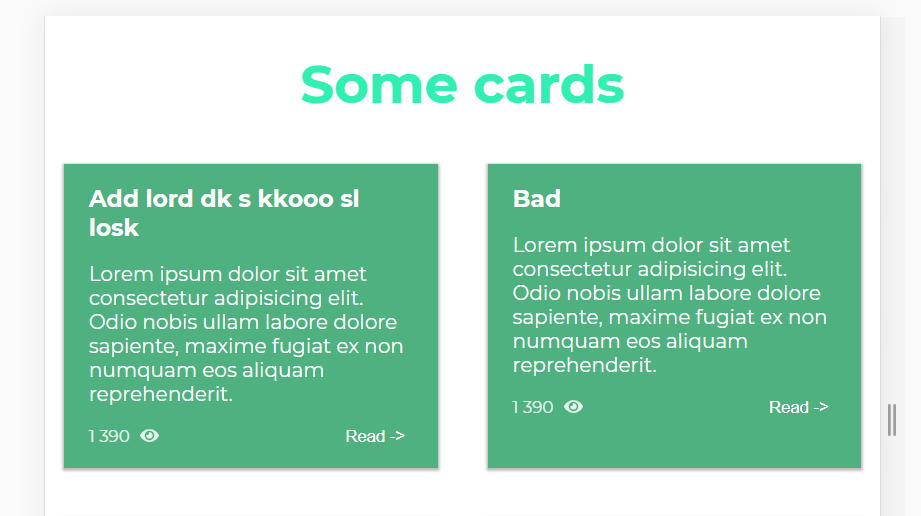
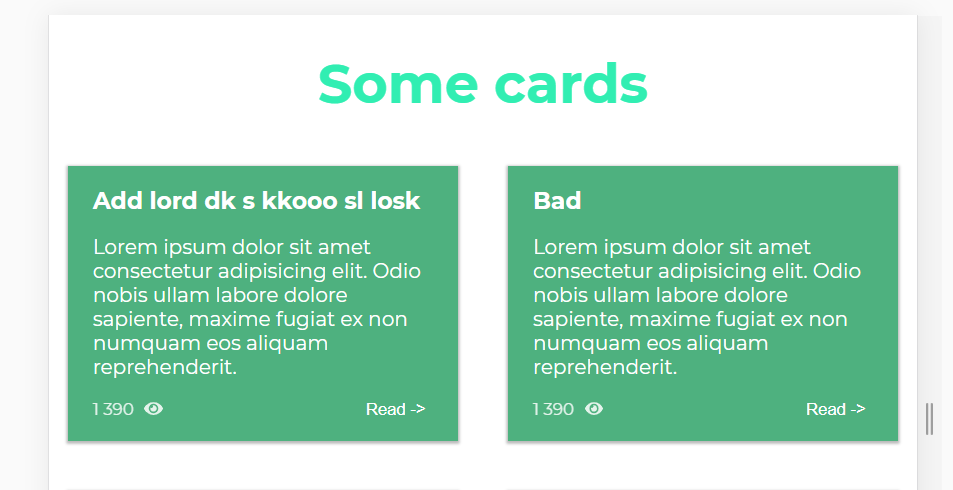
How to cut off text that doesn't fit?
We need to make sure that each card title is one-line, while not showing a fixed text size, but choosing the amount depending on whether the text will wrap or not. Is there an option to listen to the resize event and check the size of the outer div, if it's larger than necessary, then delete some of the text before the div's size is restored, are there any better/easier options?

Answer the question
In order to leave comments, you need to log in
can be done through css, if for the title, then we forbid it to be more than one line like this.
selector{
display: flex;
align-items: left;
max-width: 40px;
overflow-x: hidden;
white-space: nowrap;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question