Answer the question
In order to leave comments, you need to log in
How to cut a polygon from canvas?
Hello.
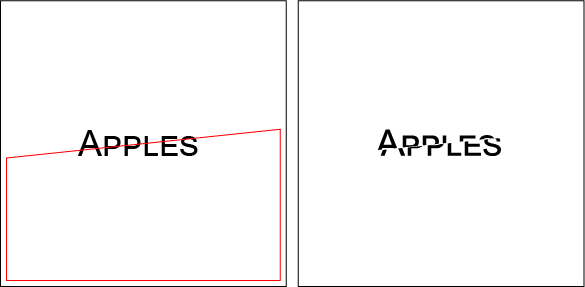
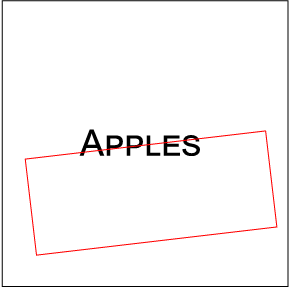
I want to cut out a polygon from the canvas and draw it in a different place.
Like this: 
I tried to do it through such a sequence
ctx.getImageData()
ctx.clearRect()
ctx.putImageData()
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question