Answer the question
In order to leave comments, you need to log in
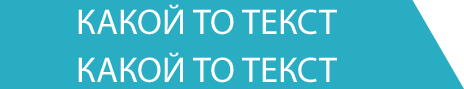
How to cut a block from the side with a slope?
Good afternoon, tell me how you can cut the block from the side at an angle?
I tried with a border + :after, but it doesn't work, because the height of the block will change depending on the content.
Answer the question
In order to leave comments, you need to log in
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
p {
width: 300px;
background: #24AFC4;
color: #fff;
position: relative;
display: block;
text-transform: uppercase;
padding-right: 20px;
}
p::after{
position: absolute;
content: '';
background: #24AFC4;
top: 0;
bottom: 0;
width: 50px;
right: -30px;
transform: skew(20deg);
-webkit-transform: skew(20deg);
-moz-transform: skew(20deg);
-o-transform: skew(20deg);
}
</style>
</head>
<body>
<p>какой то текст какой то текст какой то текст какой то текст какой то текст какой то текст какой то текст какой то текст</p>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question