Answer the question
In order to leave comments, you need to log in
How to customize the color scheme?
Does anyone know how to customize the color scheme? For example, the highlighting of variables in SCSS
PS
is very lacking
: this particular topic suits me 99.9%, except for this nuance.
I don't want to put in a new one...

Answer the question
In order to leave comments, you need to log in
Poke Ctrl + Shift + P to bring up the command palette. There we write "scope" - it will be filtered so that one item remains. We click Enter.
Next, click on the place that does not suit you. In your case, to a variable.
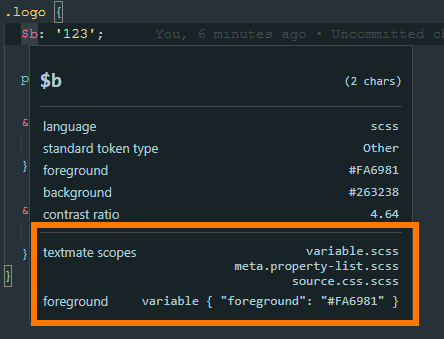
We get a window in which we are interested in the highlighted orange.

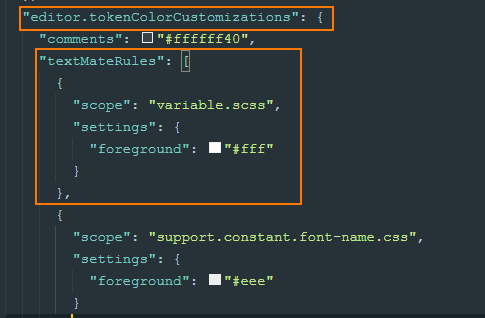
Next, go to settings.json, add rules there, based on the fragment highlighted above.
For your case, it will be something like this, similarly highlighted in orange what you need:

Voila - the color of SCSS variables is now white. Anything can be customized the same way.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question