Answer the question
In order to leave comments, you need to log in
How to crop the bottom of an image?
Hello!
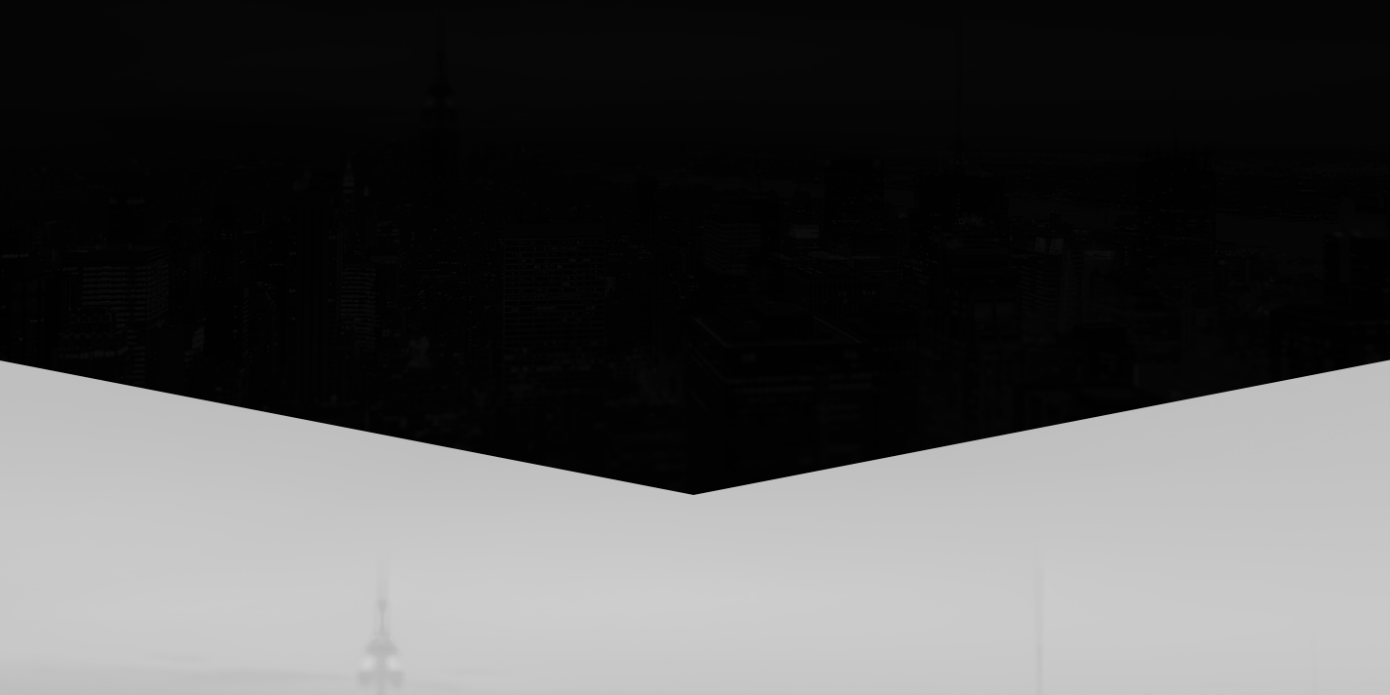
There are 2 blocks, each of the blocks has a bg image. How to cut the bg of the first block from the bottom so that it looks like what is on the screen? 
Thank you!
Answer the question
In order to leave comments, you need to log in
The issue was resolved like this:
.container {
width:100%;
height:100%;
background:grey;
background-position: 0% 50%;
}<div class="container" >
<svg width="100%" height="100%" viewBox="0 0 400 300" preserveAspectRatio="none" >
<defs>
<clipPath id="clip" clipPathUnits="objectBoundingBox">
<polygon points="0,1 0,0.5 0.5,0.67 1,0.5 1,1"></polygon>
</clipPath>
</defs>
<image xlink:href="http://placeimg.com/400/300/any" clip-path="url(#clip)" width="100%" height="100%" />
</svg>
</div>we make a triangle using pseudo elements, or rather borders.
tyts
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question