Answer the question
In order to leave comments, you need to log in
How to crop SVG canvas to content size (nodejs)?
I already asked a more complex question on this topic and solved some of the problems with the help of SVGO, only one remained, this is the ability to crop SVG so that there is no margin from the edge to the content (or there was, but adjustable).
This case involves working in automatic mode, for example using `nodejs` and `gulp`.
Ideally, of course, it would be great if it would be possible to set the edge ratio and place the content similarly to the `background-size:contain` property, but on berzrybe and pike cancer. So I will be very glad to any advice and someone else's experience.
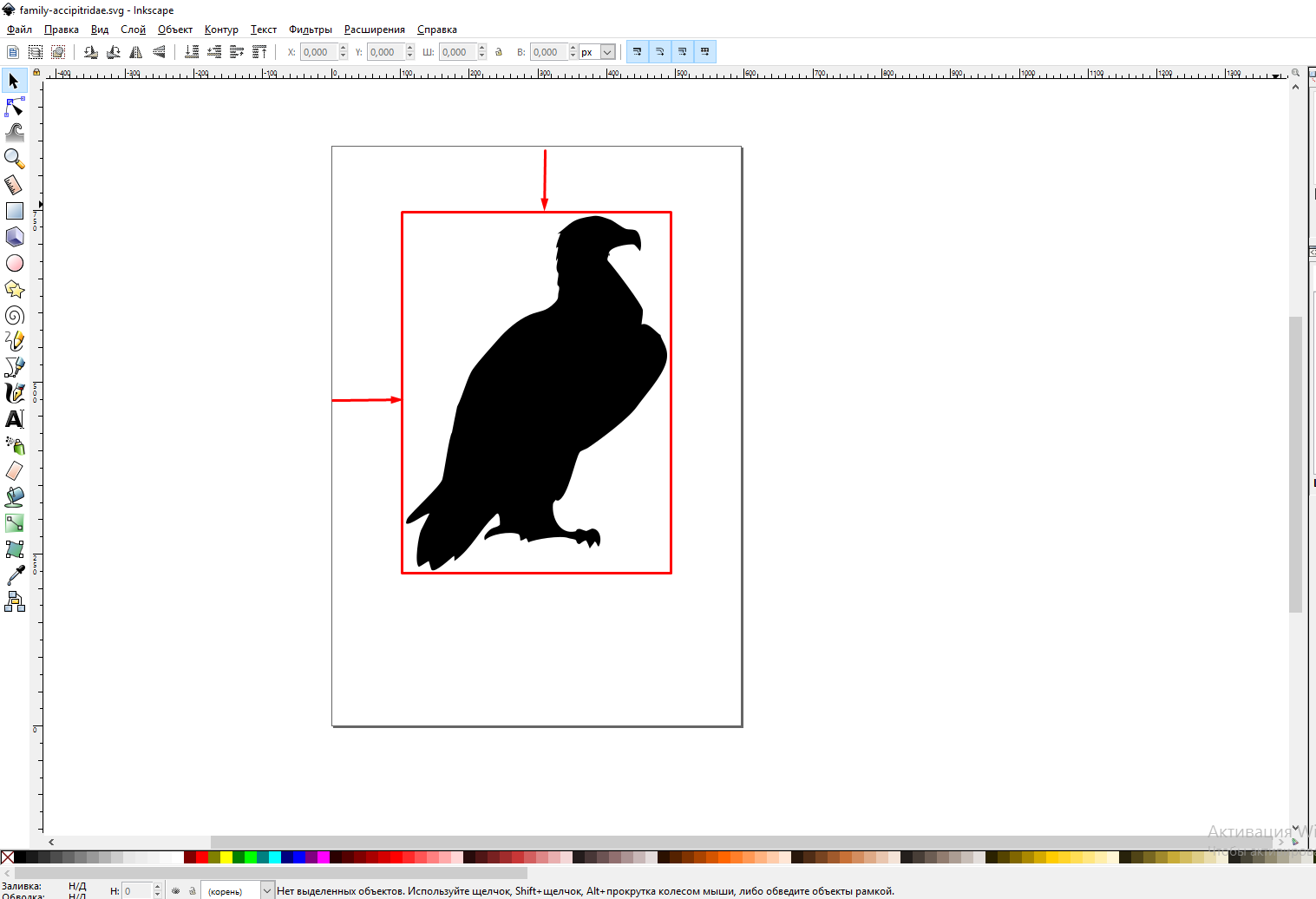
Illustration:
Answer the question
In order to leave comments, you need to log in
I haven't answered all of my questions in this area, but if you're interested, I've posted my solution for "How to build an icon font with node.js" here. https://goo.gl/XybDPp
Select all and Shift+Ctrl+R (Edit - Resize page to selection)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question