Answer the question
In order to leave comments, you need to log in
How to crop an image in a grid so as not to break adaptability?
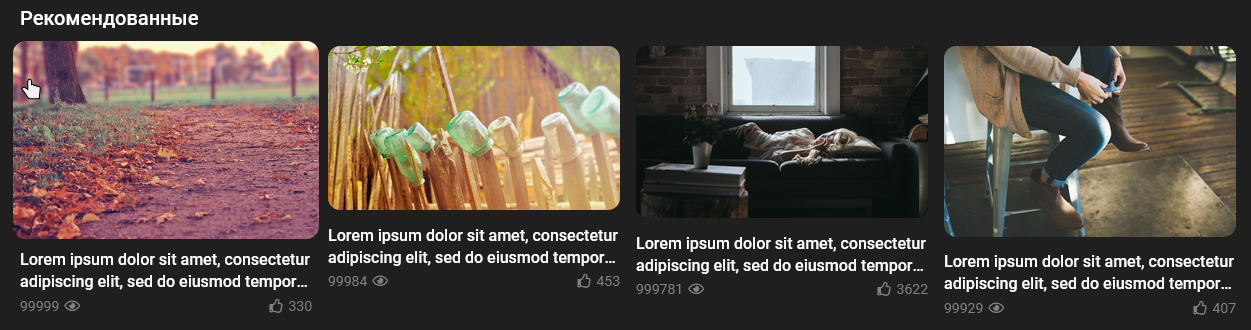
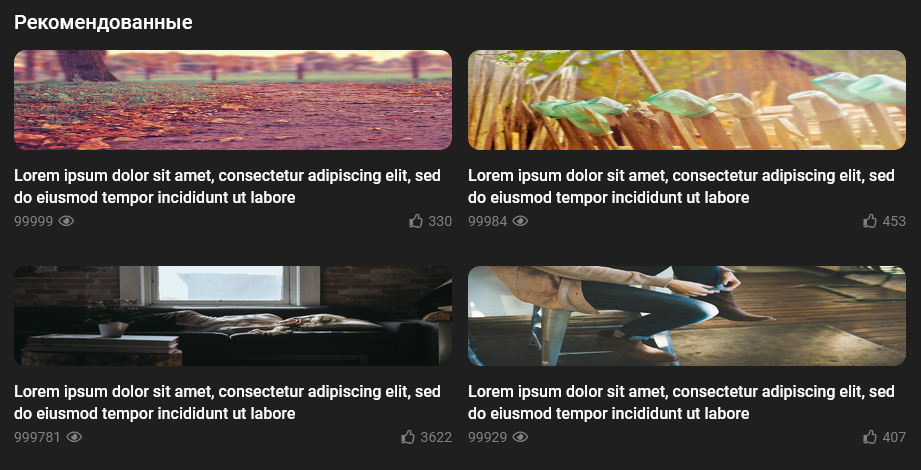
Solution from The Wizard of Oz :
Please help me with my problem.
There is a grid . It is

necessary that all pictures are cropped with an aspect ratio of 16:9 , and at the same time remain adaptive.
An example of how not to:

The structure of the grid is as follows:
<div class="wrapper">
<article class="video">
<img class="video__miniature" src="{{ video.cover }}">
<div class="video__description">
<h1 class="video__title">{{ video.name }}</h1>
<div class="video__metrics">
<p class="video__metrics_views">{{ video.view }}<i class="far fa-eye"></i></p>
<p class="video__metrics_likes"><i class="far fa-thumbs-up"></i>{{ video.rate }}</p>
</div>
</div>
</article>
</a>
</div>display: grid;
grid-gap: 36px 16px;
grid-template-columns: repeat(auto-fill, minmax(290px, 1fr));Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question