Answer the question
In order to leave comments, you need to log in
How to create such a block stroke shape?
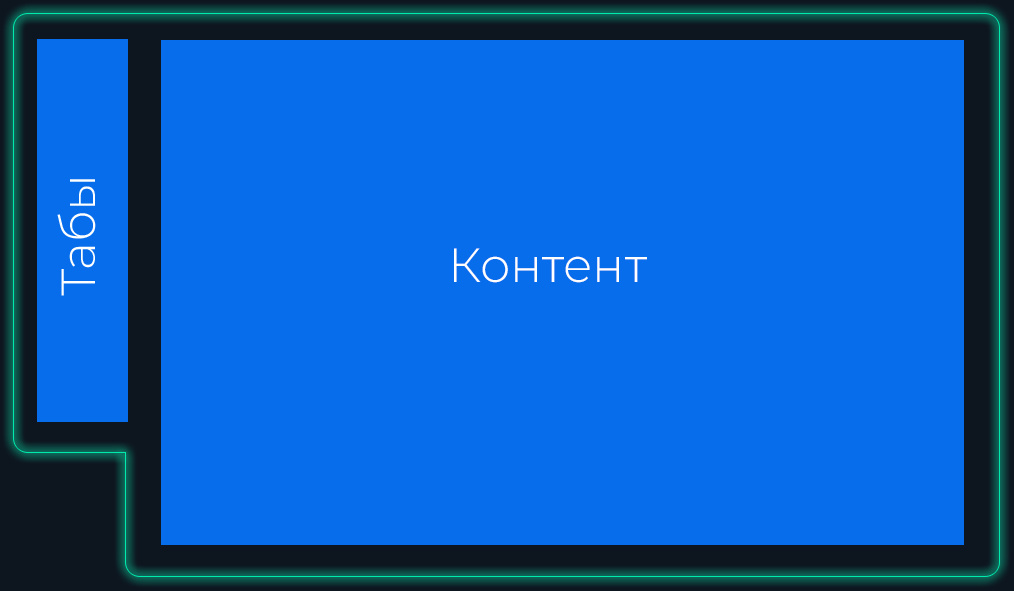
The site has a menu divided into several tabs (tabs), inside each submenu tab. In general, this is not important, since it was not difficult to implement tabs. But there is one "but", this block in the design has a stroke / border, and not just a line, but a line with an inner and outer shadow, and NOT a rectangular shape, that is, border + border-radius + box-shadow is not suitable . Moreover, inserting a picture will also fail, since the size always changes dynamically due to different content of the tabs. You can try to break it all into small pieces and try to mold everything in css, but you get a big unicorn-great-crutch, but I would like a normal solution. Only canvas drawing comes to mind, but with my skills, I will draw this before the New Year. Here is the approximate line shape you need to get:
A line with an inner and outer shadow, and the size of the block always changes in height, what can you tell me?
Answer the question
In order to leave comments, you need to log in
Show an approximate content content, maybe make an SVG image and so that it stretches in height, as it were
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question