Answer the question
In order to leave comments, you need to log in
How to create and pass product option to MODX cart?
I tried to find out the answer in the profile community, but alas - to no avail.
Implemented a JS script on the site to display an image in the gallery when the user selects a color on the product page. Gallery - Fotorama. Plugin - minishop2.
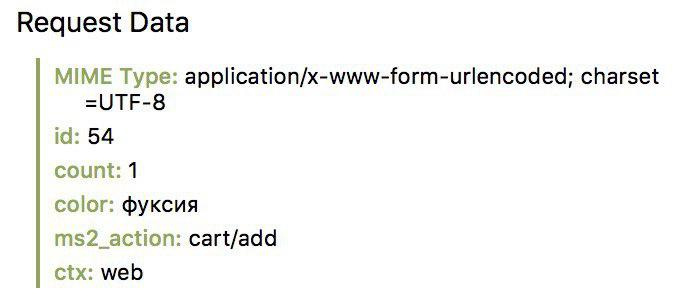
Problem: it is necessary to transfer the name of the color to the basket so that the user and the manager can see when ordering which color they have chosen. I'm reading the minishop2 documentation and I can't figure out how to properly create an option and how to call it in a custom cart chunk. I am attaching the script code, information about the color goes to the server, I will also attach the screen.
<style>
#pickYourColor ul {
list-style-type: none;
}
#pickYourColor {
margin: 15px 0; }
#colorintro {
margin: 15px 0; }
#pickYourColor ul li {
border-radius: 2px;
display: inline-block;
margin-right: 3px;
border: 2px solid transparent;
padding: 10px;
transition: all 100ms ease-in-out;
}
#pickYourColor ul li:hover {
cursor: pointer;
box-shadow: 0px 2px 4px 1px #ccc;
}
#pickYourColor ul li.selected {
transform: scale(1.2);
box-shadow: 0px 2px 4px 1px #ccc;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script>
function changeColor(color) {
document.forms["tovarcart"].elements["color"].value = color;
}
function loadGalleryPictures(pictures) {
let data = [];
for (let picture of pictures) {
data.push({img: picture, thumb: picture});
}
$("#fotorama").data('fotorama').load(data);
}
$(function () {
$("#pickYourColor").on("click", (event) => {
let target = $(event.target);
if (target.is("li")) {
$(this).find("li.selected").removeClass("selected");
target.addClass("selected");
loadGalleryPictures(target.data('pictures'));
changeColor(target.data('name'));
}
});
});
</script>
<body>
<div id="colorintro">
<p><h3>Выбор цвета:</h3></p>
<img src="https://pp.userapi.com/c848616/v848616407/db686/j_A39ev7v4w.jpg" />
<div id="pickYourColor">
<ul>
<li class="selected" style="background-color: #FAE7B5" data-name="бежевый" data-color="#FAE7B5" data-pictures='["url","url","url"]'></li>
<li style="background-color: #EF0097" data-name="фуксия" data-color="#EF0097" data-pictures='["url"]'></li>
<li style="background-color: #FDDB6D" data-name="сахара" data-color="#FDDB6D" data-pictures='["url"]'></li>
<li style="background-color: #A86540" data-name="светло-коричневый" data-color="#A86540" data-pictures='["url"]'></li>
<li style="background-color: #000000" data-name="черный" data-color="#000000" data-pictures='["url"]'></li>
<li style="background-color: #FF6800" data-name="оранжевый" data-color="#FF6800" data-pictures='["url"]'></li>
<li style="background-color: #C8A2C8" data-name="сиреневый" data-color="#C8A2C8" data-pictures='["url"]'></li>
<li style="background-color: #641C34" data-name="бордовый" data-color="#641C34" data-pictures='["url"]'></li>
<li style="background-color: #0E294B" data-name="синий" data-color="#0E294B" data-pictures='["url"]'></li>
<li style="background-color: #F19CBB" data-name="розовый" data-color="#F19CBB" data-pictures='["url"]'></li>
<li style="background-color: #FF0000" data-name="красный" data-color="#FF0000" data-pictures='["url"]'></li>
<li style="background-color: #BEF574" data-name="фисташковый" data-color="#BEF574" data-pictures='["url"]'></li>
<li style="background-color: #35170C" data-name="темно-коричневый" data-color="#35170C" data-pictures='["url"]'></li>
<li style="background-color: #77DDE7" data-name="бирюза" data-color="#77DDE7" data-pictures='["url"]'></li>
</ul>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Instead of li use input type radio. The standard product field color is used .
You can see an example here:
https://ideecasa.ru/sushilka-dlya-belya-foppapedre...
<div class="option-group">
<label class="col-md-2 control-label" for="options[color]">Цвет: <span class="selected-color">{$_modx->resource.color[0]}</span></label>
<div class="list">
{foreach $_modx->resource.color as $value}
{set $color_translit = $value | translit | replace : "/" : "_"}
<span>
<input type="radio" name="options[color]" id="{$color_translit}" value="{$value}" {if [email protected] == 0}checked="checked"{/if}>
<label for="{$color_translit}" class="color-item" style="background-image:url(/assets/templates/images/background/{$color_translit}.gif);" title="{$value}"></label>
</span>
{/foreach}
</div>
</div><?php
$result = $input;
$options = array('friendly_alias_word_delimiter'=>'_');
$generator = $modx->newObject('modResource');
$result = $generator->cleanAlias($result, $options);
return $result;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question