Answer the question
In order to leave comments, you need to log in
How to create a title in the first field from a select and option dropdown list?
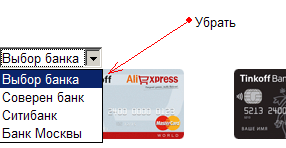
Hello. There is a select dropdown list and an option in the first field that needs to be named "Bank Selection". Through option selected it turns out, but an additional unnecessary field pops up that activates unnecessary content. Example: 
HTML
<select class="select-dropdown">
<option selected>Выбор банка</option>
<option value="1">Тинькофф банк</option>
<option value="2">Соверен банк</option>
<option value="3">Ситибанк</option>
<option value="4">Банк Москвы</option>
</select>$(document).ready(function(){
$("div[class^=contents]:not(:first)").hide()
$('.select-dropdown').change(function() {
value = $(this).find('option:selected').val();
$('div[class^="contents"]').hide();
$('.contents'+value).show();
});
});Answer the question
In order to leave comments, you need to log in
<select class="select-dropdown">
<option>Выбор банка</option>
<option value="1">Тинькофф банк</option>
<option value="2">Соверен банк</option>
<option value="3">Ситибанк</option>
<option value="4">Банк Москвы</option>
</select>The issue has been resolved, but not completely. It is enough to add:
It remains only to hide this field in the drop-down list, which is repeated ("Select Bank")
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question