Answer the question
In order to leave comments, you need to log in
How to create a theme for vscode quickly and without pain?
In PyCharm, to create your own theme, it’s enough to fiddle with the mouse for 10 minutes, it’s immediately clear which parameter is responsible for what, the result is immediately visible. In VSCode, the same thing is done by long and painful picking configs and reading docks. Is there a way to simplify the process, like exporting a theme from PyCharm, maybe some graphical theme editor or something similar for VSCode?
Answer the question
In order to leave comments, you need to log in
There is no visual theme editor, but it is not needed. (and it can't be)
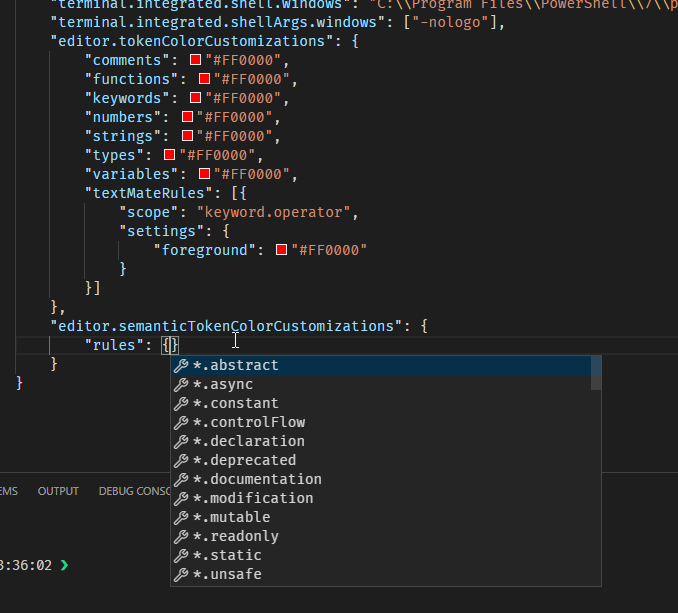
vs code in real time changes its color when changing the config.
is done by long and painful picking configs and reading docks

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question