Answer the question
In order to leave comments, you need to log in
How to create a table in JS?
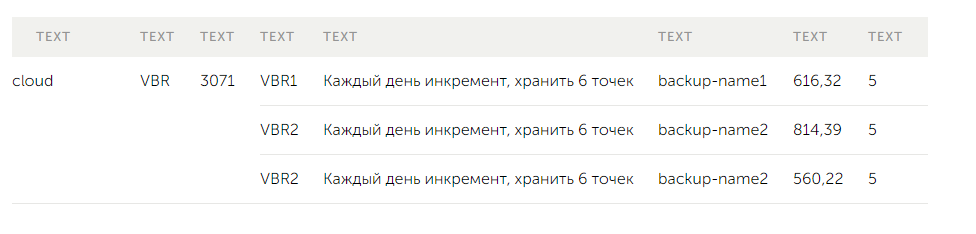
Help me to make a table like this: 
There is an array of the form:
"clouds": [{
"cloud": "cloud",
"shards": [{
"repository_size_gb": 3071,
"repository": "VBR",
"jobs": [{
"job": "VBR1",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
},{
"job": "VBR2",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
},{
"job": "VBR3",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
}]
}]
}]return (
<table>
<tbody>
<tr>
{header.map((el, i) => <th key={i}> <FormattedMessage id={el.title}/> </th>)}
</tr>
</tbody>
<tbody>
{this.props['vmBackup'].map((el, i) => (
<tr key={i}>
{header.map((col, j) => (
<td className={col.right ? cellClsRight : cellCls} key={i + ':' + j}>
<span> {el[col.col]} </span>
</td>
))}
</tr>
))}
</tbody>
</table>
)
Answer the question
In order to leave comments, you need to log in
- write a function that will overtake this structure into a normal matrix
- render a simple table without unnecessary logic
- wrap the transform in useMemo if there are performance drops (optional)
The message is that the UI layer should not suffer due to the fact that the data is not in that format.
rowSpan will help you. In the example, I put the data in state, but you continue to take from props:
render() {
return (
<table>
<tbody>
<tr>
{new Array(8).fill(0).map((el, i) => <th key={i}>TEXT</th>)}
</tr>
</tbody>
<tbody>
{this.state['vmBackup']['clouds'].flatMap(cloud => {
return cloud.shards.map(shard => {
const jobCount = shard['jobs'].length;
return shard['jobs'].map((job, i) => {
if (i == 0) {
return (
<tr key={i}>
<td rowSpan={jobCount}>{cloud['cloud']}</td>
<td rowSpan={jobCount}>{shard['repository']}</td>
<td rowSpan={jobCount}>{shard['repository_size_gb']}</td>
<td>{job['job']}</td>
<td>{job['job_description']}</td>
<td>{job['backup_name']}</td>
<td>{job['backup_size_gb']}</td>
<td>5</td>
</tr>
)
} else {
return (
<tr key={i}>
<td>{job['job']}</td>
<td>{job['job_description']}</td>
<td>{job['backup_name']}</td>
<td>{job['backup_size_gb']}</td>
<td>5</td>
</tr>
)
}
})
})
})}
</tbody>
</table>
)
}You can use <template>.Create a 'component', then use js to substitute data
There are a bunch of ready-made jQuery plugins / components that draw all sorts of signs. Most of them just at the input are able to accept data in JSON, that is, in the form of an array like yours. Just search for the most suitable ready-made solution (google -> "jQuery data grids") and don't waste time reinventing the wheel.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question