Answer the question
In order to leave comments, you need to log in
How to create a table filter?
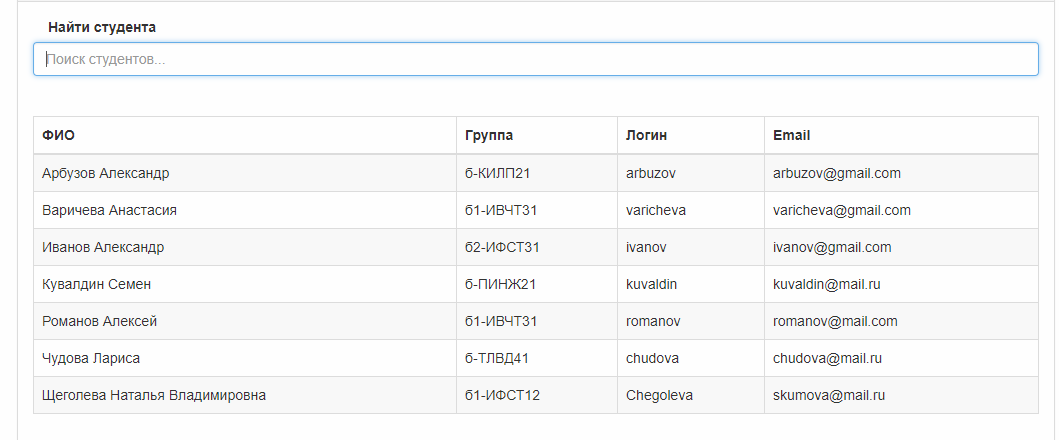
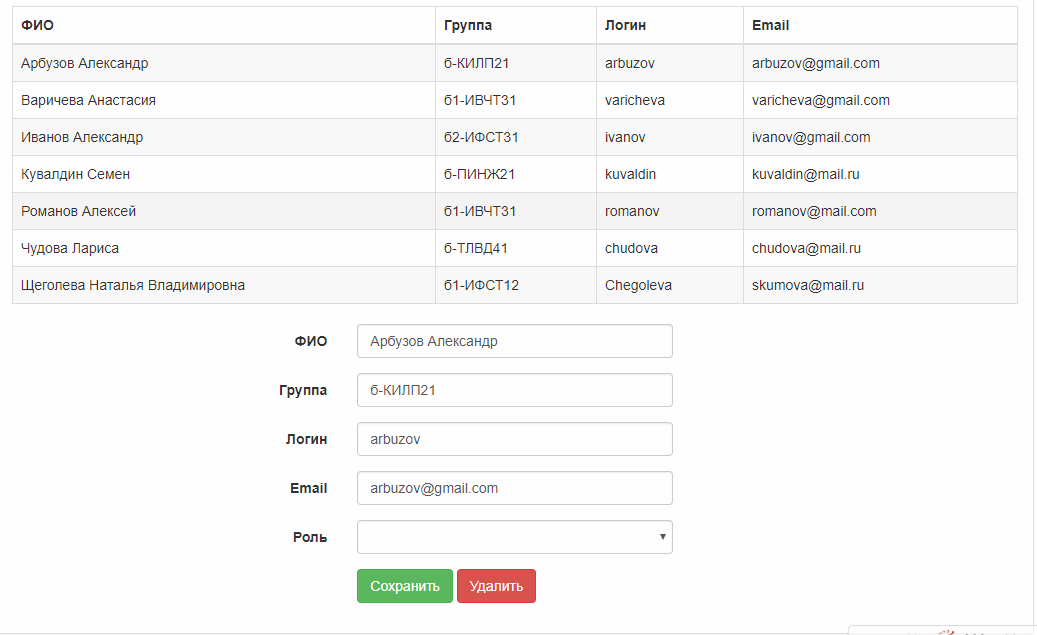
I have a table 
Using angular I can delete and edit an entity 
Table with users
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>ФИО</th>
<th>Группа</th>
<th>Логин</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<?php
foreach ($pageData['usersList'] as $key => $value) { ?>
<tr data-ng-click="showEditForm(); getUserData(<?php echo $value['id'];?>);">
<td><?php echo $value['fullName']; ?></td>
<td><?php echo $value['group_name']; ?></td>
<td><?php echo $value['login']; ?></td>
<td><?php echo $value['email']; ?></td>
</tr>
<?php } ?>
</tbody>
</table><label class="col-md-4 control-label" for="newRole">Найти студента</label>
<input type="text" placeholder="Поиск студентов..." ng-model="searchText" class="form-control input-md"/>Answer the question
In order to leave comments, you need to log in
1. First, read about Angular
2. understand how it works.
3. remove <?php echo
4. make an API
5. get data in json
6. output data via *ngFor
7. make a filter
I will add about the filter itself, because Alex has already spoken about the general concept.
If there is a lot of data for the table, then send a request to the server each time for the filter.
If there is so much data that you always see it all at once, then simply filter in the component. *ngFor will help.
You will need knowledge of bananaInTheBox [(ngModel)] https://angular.io/api/forms/NgModel
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question