Answer the question
In order to leave comments, you need to log in
How to create a selected text effect with inversion?
The task was to design the menu and title on the main page with the effect of the selected text, as it looks in Photoshop (when you select the text, the selection bar is inverted into a negative).
I added a white background to the text and, using mix-blend-mode:exclusion in css, I managed to get the desired effect, the background of the text became transparent and the background under it was inverted, BUT the text itself became transparent. Tell me, can I somehow save the color of the text or can I somehow set it separately?
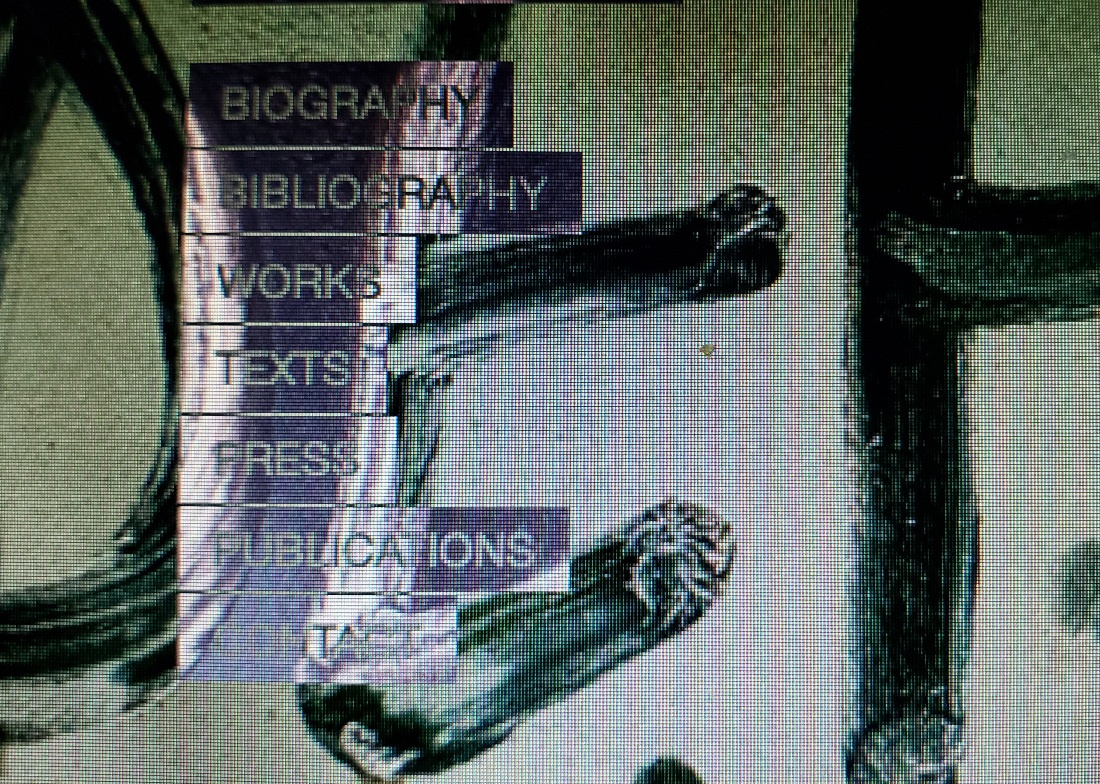
Photo of what I got. Letters must be white or black.
Thanks to!

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question