Answer the question
In order to leave comments, you need to log in
How to create a new board and give it a name, Todo list in Vue.js?
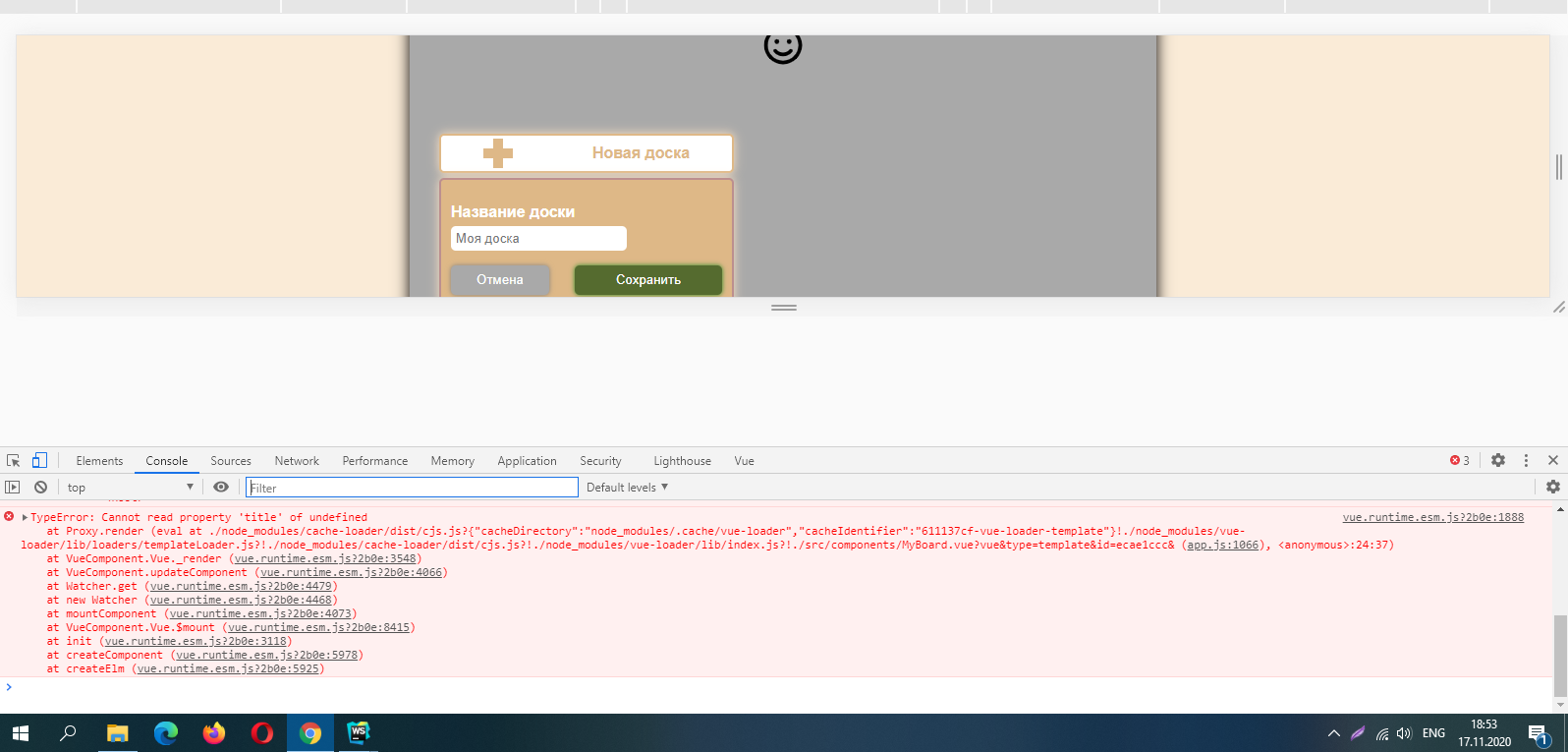
Good afternoon, guys, please help, the problem is most likely petty, and for the second day I’m sitting - a new board is not created with the entered name in the creation form, I do it by analogy with examples from Google, but the name of the board is not pushed and, accordingly, the board is not created, there is an error in console, about title
<template>
<div class="trello">
<button class="smile">
<img src="../assets/smile-regular.svg" class="smile__icon" alt="smile">
</button>
<div class="trello__block">
<div class="trello__content">
<create-board v-on:create-board="addBoard" />
</div>
<div class="trello__content">
<my-boards-list v-bind:myBoards="myBoards" />
</div>
</div>
</div>
</template>
<script>
import CreateBoard from "./CreateBoard";
import MyBoardsList from "./MyBoardsList";
export default {
name: 'Trello',
components: {
MyBoardsList,
CreateBoard
},
data() {
return {
myBoards: [
{
title: '',
}
]
};
},
props: {
},
methods: {
addBoard(title) {
this.myBoards.push({
title,
});
},
},
}
</script><template>
<div class="new-board">
<button class="new-board__create" v-on:click="openCreateBoard">
<div class="new-board__plus">
<span></span>
<span></span>
</div>
Новая доска
</button>
<div class="board" v-show="isCreating">
<div class="board__wrapper">
<h2 class="board__title">Название доски</h2>
<div class="board__input">
<input v-model="title" type='text' placeholder="Моя доска">
</div>
<div class="board__buttons">
<button class="board__buttons-cancel" v-on:click="closeCreateBoard">Отмена</button>
<button class="board__buttons-save" v-on:click="addBoard()">Сохранить</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "CreateBoard",
data() {
return {
title: '',
isCreating: false,
};
},
methods: {
openCreateBoard() {
this.isCreating = true;
},
closeCreateBoard() {
this.isCreating = false;
},
addBoard() {
if (this.title.length > 0) {
const title = this.title;
this.$emit('create-board', {
title,
});
this.title = '';
}
this.isCreating = false;
},
},
}
</script><template>
<div>
<my-board v-for="myBoard in myBoards" :key="myBoard"></my-board>
</div>
</template>
<script>
import MyBoard from './MyBoard';
export default {
name: "MyBoardsList",
props: ['myBoards'],
components: {
MyBoard,
},
}
</script>
<code>
<template>
<div class="my-board" v-show="isEditing">
<div class="my-board__wrapper">
<h2 class="my-board__title">{{ myBoard.title }}</h2>
</div>
</div>
</template>
<script>
export default {
name: "MyBoard",
props: ['myBoard'],
data() {
return {
isEditing: false,
};
},
}
</script>
</code>Answer the question
In order to leave comments, you need to log in
<my-board v-for="myBoard in myBoards" :key="myBoard" :myBoard="myBoard"></my-board>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question