Answer the question
In order to leave comments, you need to log in
How to create a multigradient with CSS?
So, goofs!
Is it possible to create a multigradient in a single div?
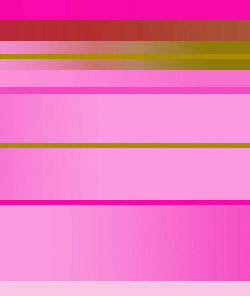
That is, we have a block, and CSS should be written in the form of different gradients and different heights of these gradients in this block without side plugins and other tags!  Background from gradients in one block
Background from gradients in one block
All I saw was one gradient per block. Of course, you can draw a picture with gradients, and then paste it as a background, but I would not want to resort to the methods of the 90-00s.
All offset!
Answer the question
In order to leave comments, you need to log in
it is impossible to make a configuration like yours with gradients on one element.
yes, you can make several layers, yes, you can make several zones in one gradient, but there are obviously several blocks with horizontal gradients in different directions, which cannot be reduced to one with overlays or limited in height.
on the other hand, if a particular drawing is not a dogma (and, frankly, it is not a masterpiece), you can make it similar with a horizontal gradient in one direction and a vertical one on top. something like this:
https://codepen.io/anon/pen/bMxvmV
if you try to match the colors, it may turn out quite similar to your drawing.
Specify more than 2 colors in the gradient declaration
For example - linear-gradient(to bottom, #39ff08 20%, #ffeb00 40%, #f50000 80%, #000);
The best way to use a gradient is described at the link htmlbook.ru/CSS3-na-primerakh/lineinyi-gradient , there is also an example of a background pattern using a gradient.
Upd: wrote later Dmitry Goncharov and saw it later.
I will follow his example and attach another link to the automatic creation of the gradient, but, as for me, more convenient - https://www.css-gradient.com
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question