Answer the question
In order to leave comments, you need to log in
How to create a local server for project testing from Create React App?
I ran into such a problem, I'm learning react, I want my project from the Create React App environment to send GET, POST requests, etc. to a local server, such as OpenServer, and receive responses from it. I use the axios library to generate requests.
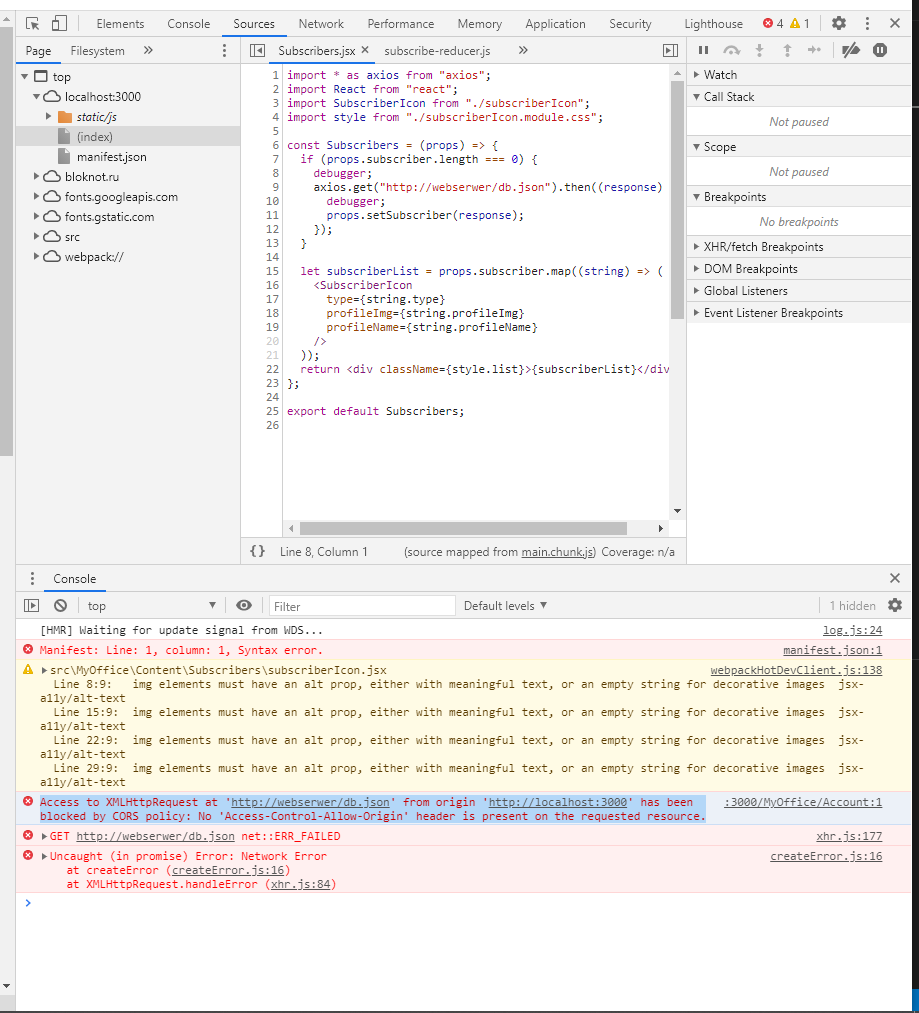
So, I created a host on OpenServer, posted a JSON file that comes as a response to a GET request. I checked POSTMAN, everything is OK, the object comes from the file that is needed. But when trying to get a response to a request via axios, it gives an error Access to XMLHttpRequest at ' webserver/db.json ' from origin ' localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. As I understand it, the browser (I use Yandex) or OpenServer are prohibited from sending / receiving requests from one local server to another 
. I tried to create it separately using the json-server library in Node.js, but when I started it, the server from react create app crashed, and turnover
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question