Answer the question
In order to leave comments, you need to log in
How to create a dynamic form in vue.js?
How to create a dynamic form with fields added?
Actually I'm trying to create a site with "admin" and personal account.
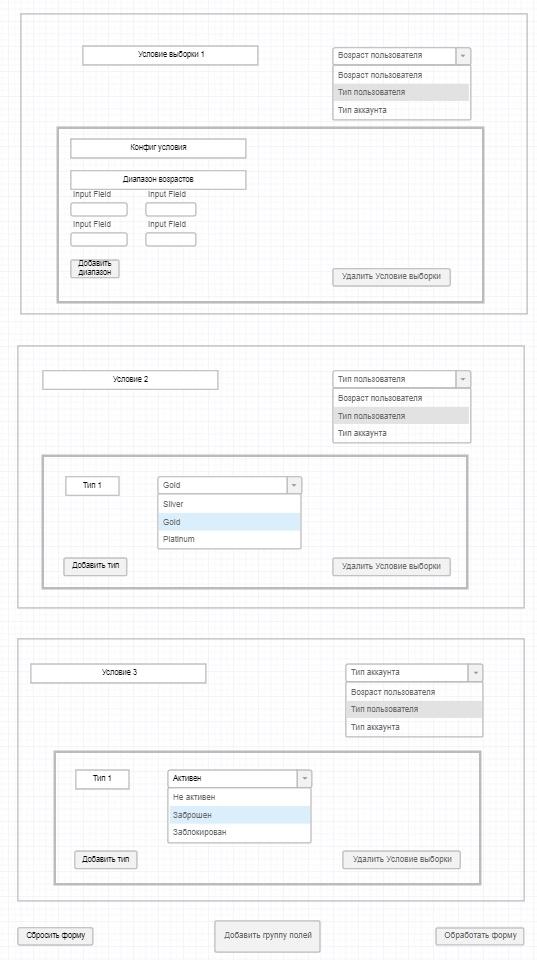
The idea is to create a form with configurable "fields" of settings (diagram in the figure). 
As it should work in theory, the user loads a page with an empty form and an "add field group" button by default. By clicking on the button, a block of fields is generated, with a title and a select. In the select, the user selects the config with which the user wants to work. After selecting the config, the settings block is loaded (nested in the field group block). For the added block of fields, the selected parameter becomes true and cannot be added to the form again. Next, the user selects the following conditions and configures them.
data() {
return {
activeItem: 'params',
conditions: [
{
id: 1,
title: 'Возраст респондента',
ageRange: [],
selected: false,
},
{
id: 2,
title: 'Тип карты лояльности',
body: {
type: ['Gold', 'Silver', 'Platinum'],
},
selected: false,
},
{
id: 3,
title: 'Статус карты лояльности',
body: {
statys: ['Активна', 'Не активна', 'Заблокирована', 'Проверка данных'],
},
selected: false,
},
{
id: 4,
title: 'Статус пользователя',
body: {
statys: ['Активен', 'Не активен', 'Заблокирован', 'Проверка данных пользователя'],
},
selected: false,
},
],
colors: {
aqua: '#7FDBFF',
orange: '#FF851B',
blue: '#0074D9',
navy: '#001f3f',
teal: '#39CCCC',
green: '#2ECC40',
},
fields: [],
};
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question