Answer the question
In order to leave comments, you need to log in
How to create a component that selects an area in an image?
I have a react project. And now the task is to create a component that will display a picture (hereinafter video). It's easy.
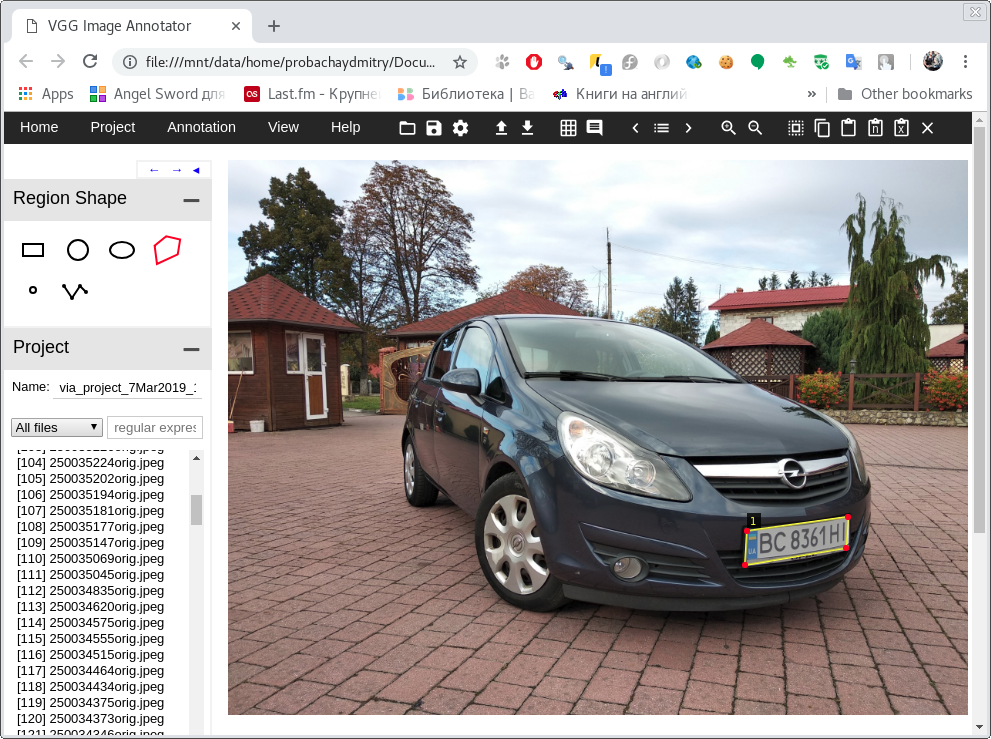
Now the tricky part, inside this component you need to make a functional that allows you to create a quadrilateral, the points of which should be able to move independently of each other. That is, it turns out that the selected area can be not only a rectangle, but a parallelogram, or even another bizarre shape. Ultimately, you will need to get the coordinates of the points.
I would be grateful for the direction for reflection, examples, articles, etc., because at the moment there is no folded picture of how to do this. Googling didn't give me exactly what I needed.
Answer the question
In order to leave comments, you need to log in
Pull out from this article, there are sources below
https://habr.com/ru/post/439330/

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question