Answer the question
In order to leave comments, you need to log in
How to correctly style the Alert cursor?
There is a code:
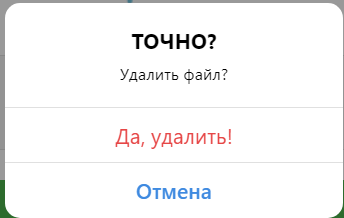
<Alert
actionsLayout="vertical"
className={`classPointer`}
actions={
[
{
title: 'Да, удалить!',
autoclose: true,
mode: 'destructive',
action: () => this.delete(),
}, {
title: 'Отмена',
autoclose: true,
mode: 'cancel'
}
]
}
onClose={this.close}
>
<h2>ТОЧНО?</h2>
<p>Удалить файл?</p>
</Alert>
pointer?.classPointer {
cursor: pointer!important
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question