Answer the question
In order to leave comments, you need to log in
How to correctly specify media queries using Less?
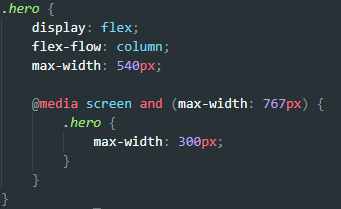
Greetings! I decided to try a different approach when laying out using Less in order to get rid of the code canvas. And the question arose, where and how best to use media queries? Earlier on this portal I saw in the comments that many use this approach:

I liked it. But a few questions remain.
It turns out for each class it will be necessary to register all break points? If I have 7-10 of them (breakpoints)? You will also get a canvas of code, only in each file for a separate block. Awl for soap or am I misunderstanding something in this approach? What is the best way to organize media queries? Please help me to sort out this issue.
Answer the question
In order to leave comments, you need to log in
Let's declare a mixin
.media(@screen, @rules) {
& when (@screen = md) {
@media (min-width: 768px) {
@rules();
}
}
& when (@screen = lg) {
@media (min-width: 1024px) {
@rules();
}
}
}.hero {
max-width: 540px;
.media(md, {
max-width: 960px;
});
.media(lg, {
max-width: 1180px;
});
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question