Answer the question
In order to leave comments, you need to log in
How to correctly set the minimum height?
Good day. Faced such a problem that the layout has a width of 1440px, respectively, after exporting the background-image, it is the same width. My monitor has a resolution of 1920x1080, and therefore, in my browser, the background-image with a width of 1440px looks worse than at a lower resolution and is proportioned quite differently (stretching to the entire container-fluid, it increases in width and height, but , since a fixed minimum height is set, the whole image is not visible at a large screen resolution). I set the minimum height based on the original image size - 740px. In this connection, a number of questions arise:
1) How do you "choose" the minimum block height for PC - Laptop users with different screen resolutions?
2) If the layout width is less than FullHD, then how do you "enhance" the images?
3) Use @media queries for each permission?
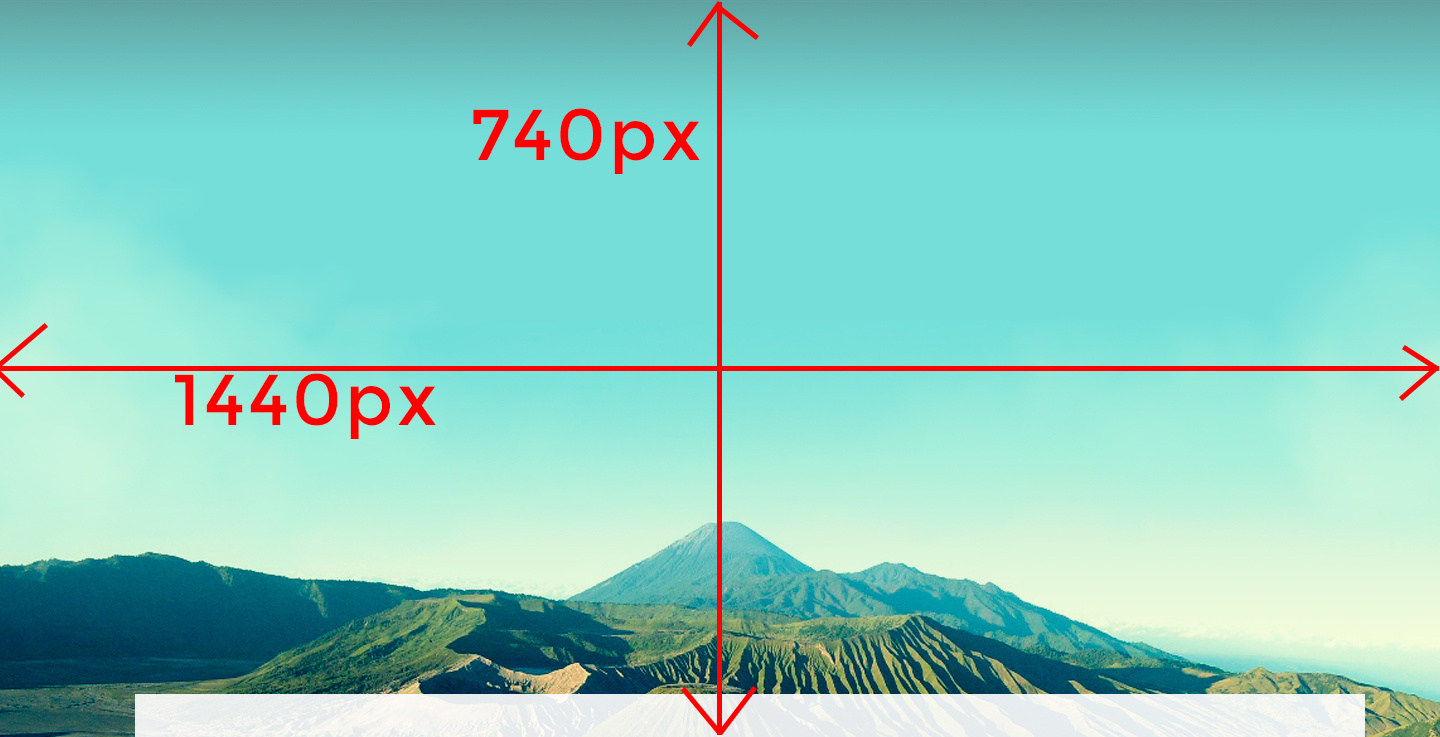
UPD: I'll try to show in pictures what I mean
Original: 
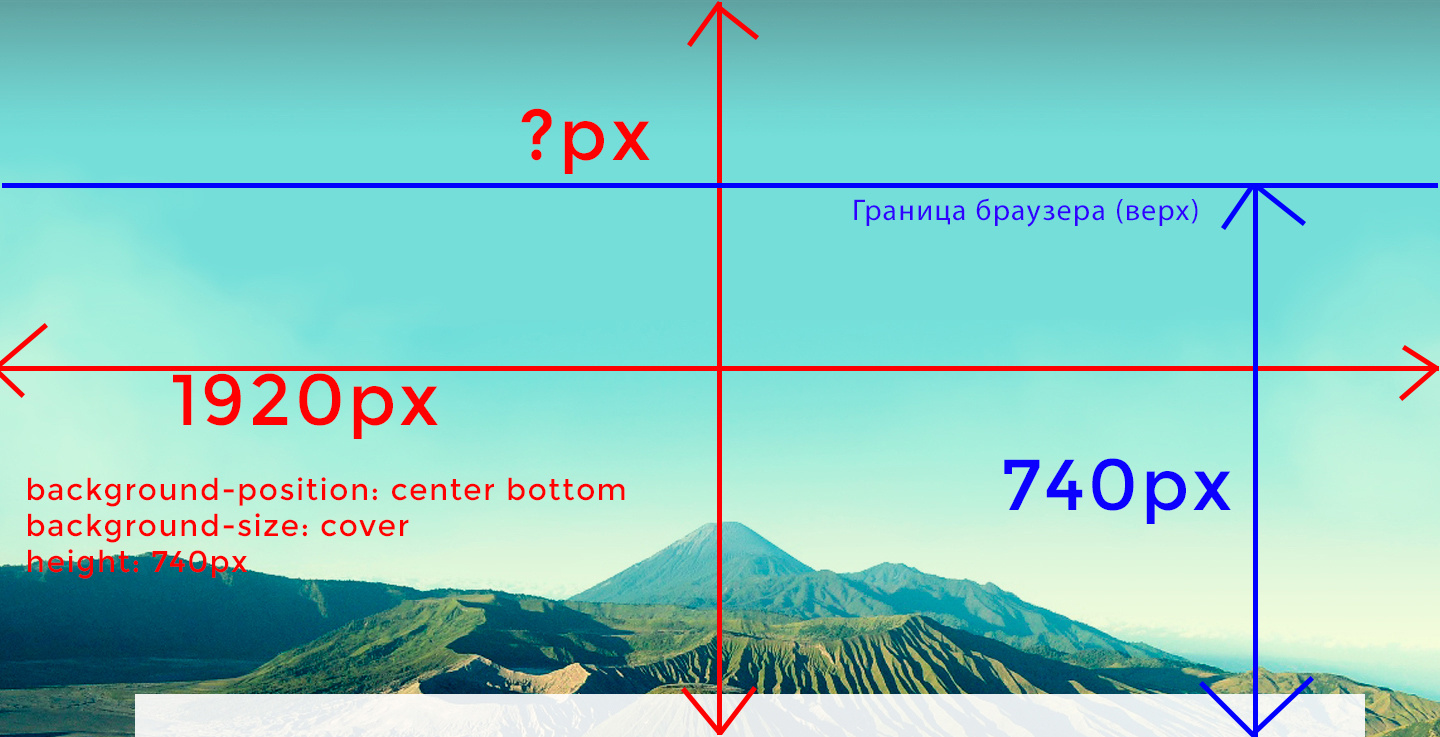
Already in the browser with CSS rules:
Answer the question
In order to leave comments, you need to log in
1) When you receive such a layout, you ask the designer:
how does the picture behave at resolutions greater than 1440?
-Cut off the edges?
-Cut off at the edges, while smoothly moving towards the background color with a gradient?
- Stretches to the full width while maintaining the height? (cover)
- Stretched to full width while maintaining the proportions of the picture?
2) You make up based on the answers
3) If there are no answers, or the diz is in shock, and so on, do it somehow, then you do it as you see fit. Those. you make the decision yourself. Myself :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question