Answer the question
In order to leave comments, you need to log in
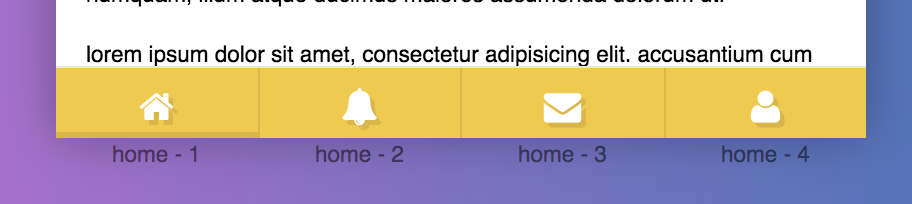
How to correctly set the height of the block, FlexBox?
Lesson 20 from the course - flexbox.io .
On a 13-inch retina with a standard scaling of 1280x800, such a bug comes out. 
Please tell me how to fix it.
Code here
I tried to set it using %, but then it looks terrible on a large display, I don’t see much point in adding media, I need the content to fit normally at a small resolution and look the same on a large one.
Answer the question
In order to leave comments, you need to log in
Flexbugs
.icon-bar {
display: flex;
justify-content: center;
flex-shrink: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question