Answer the question
In order to leave comments, you need to log in
How to correctly include styles for mobile devices in Drupal?
In general, you need to adapt the site to Drupal, a prerequisite is to write the entire response in a separately created file. I created it, I include it in the template folder in the header.php file as follows:
<?php $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/mobile.css"); ?>
Answer the question
In order to leave comments, you need to log in
I created it, I include it in the template folder in the header.php fileI remember before, style files in module.info (or something like that) were included. In some system template file, where there is a template description, name, screenshot, etc. are prescribed... This file was right in the spine of the template, with the extension .info it seems. *Maybe I forgot something over the years or I'm wrong...
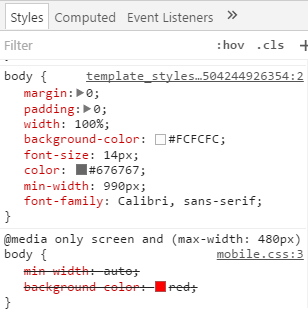
He connected, but styles are not given priority even with media queries, that is, the main styles of the site are still used.Is the connection order correct? Logically, media queries should come after the main content, i.e. this should be the last style file or in other words: "restyling" should be after the main element has already been drawn.
a mandatory condition is to write the entire response in a separately created file.Write in a separate one, connect it at the end of the main one. The effect will be the same...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question