Answer the question
In order to leave comments, you need to log in
How do I wrap an image with 3-column text?
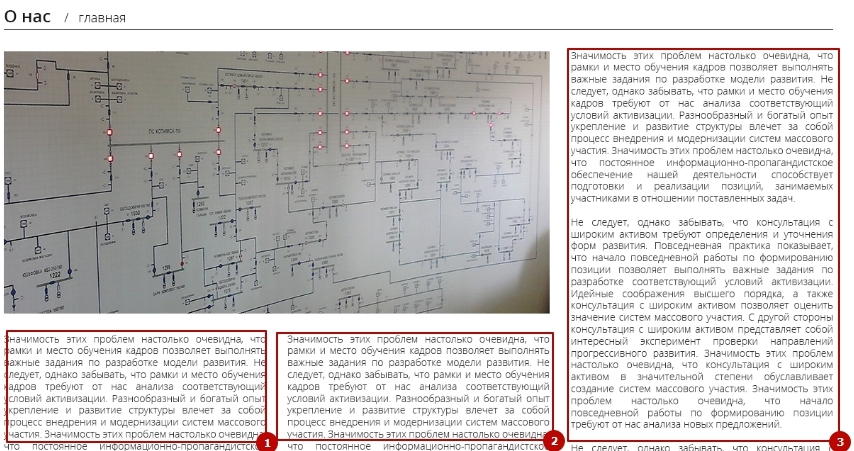
The peculiarity is that the picture should be two columns wide, and the third one should wrap around to the right. The screenshot below shows how it should be, while the text and image will be added through the wordpress admin panel.
Answer the question
In order to leave comments, you need to log in
Сделал две колонки
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;Как то так codepen.io/aliencash/pen/mEgjaB
Обратите внимание - подключен reset.css и автопрефиксер.
Если подразумевается, что текст в колонках идёт сквозным потоком с автоматическим перетеканием - к сожалению, пока никак.
Когда-нибудь это должно случиться, но пока увы: caniuse.com/#feat=css-regions
ниче не нужно придумывать сделай все справа а потом сделай пуш пул
собственно он вот для такой фигни и нужен.
ниче писат не нужно будет
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question