Answer the question
In order to leave comments, you need to log in
How to correctly display label for resolution 1024 in width?
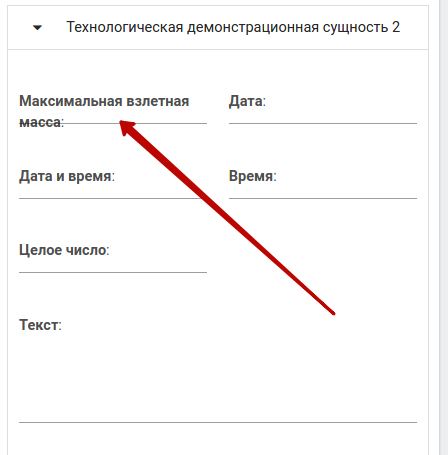
I display forms in the central column, everything seems to be fine, but when the resolution is less than 1200px and closer to 1024px => labels run into the fields (materialize library) 
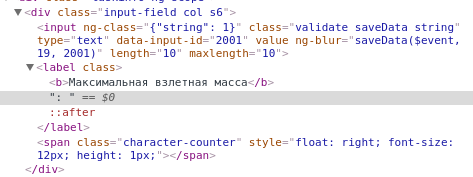
Each block with an input is formed (wrapped) with the following code:
.input-field label {
color: #9e9e9e;
position: absolute;
top: 0.8rem;
left: 0.75rem;
font-size: 1rem;
min-height: 10px;
height: 10px;
cursor: text;
transition: .2s ease-out;
}Answer the question
In order to leave comments, you need to log in
get rid of position: absolute in the layout, enjoy the normal layout.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question