Answer the question
In order to leave comments, you need to log in
How to correctly connect the jquery extension in Angular 8?
Hey!
There is an angular 8 application
, there is a CSS Framework Fomantic UI
, it does not have any extensions for angular, wui or react, the maximum that was inherited from its predecessor is the @types/semantic-ui package.
I'm trying to do the simplest thing:
pull this page ( https://fomantic-ui.com/examples/login.html ) on angular.
The framework has a JS library so that the components of the framework are alive and easy to use.
Either this extends jQuery.
In /assets/ put jquery, and css, js framework files.
In index.html I connected them via link, script tags, layout works.
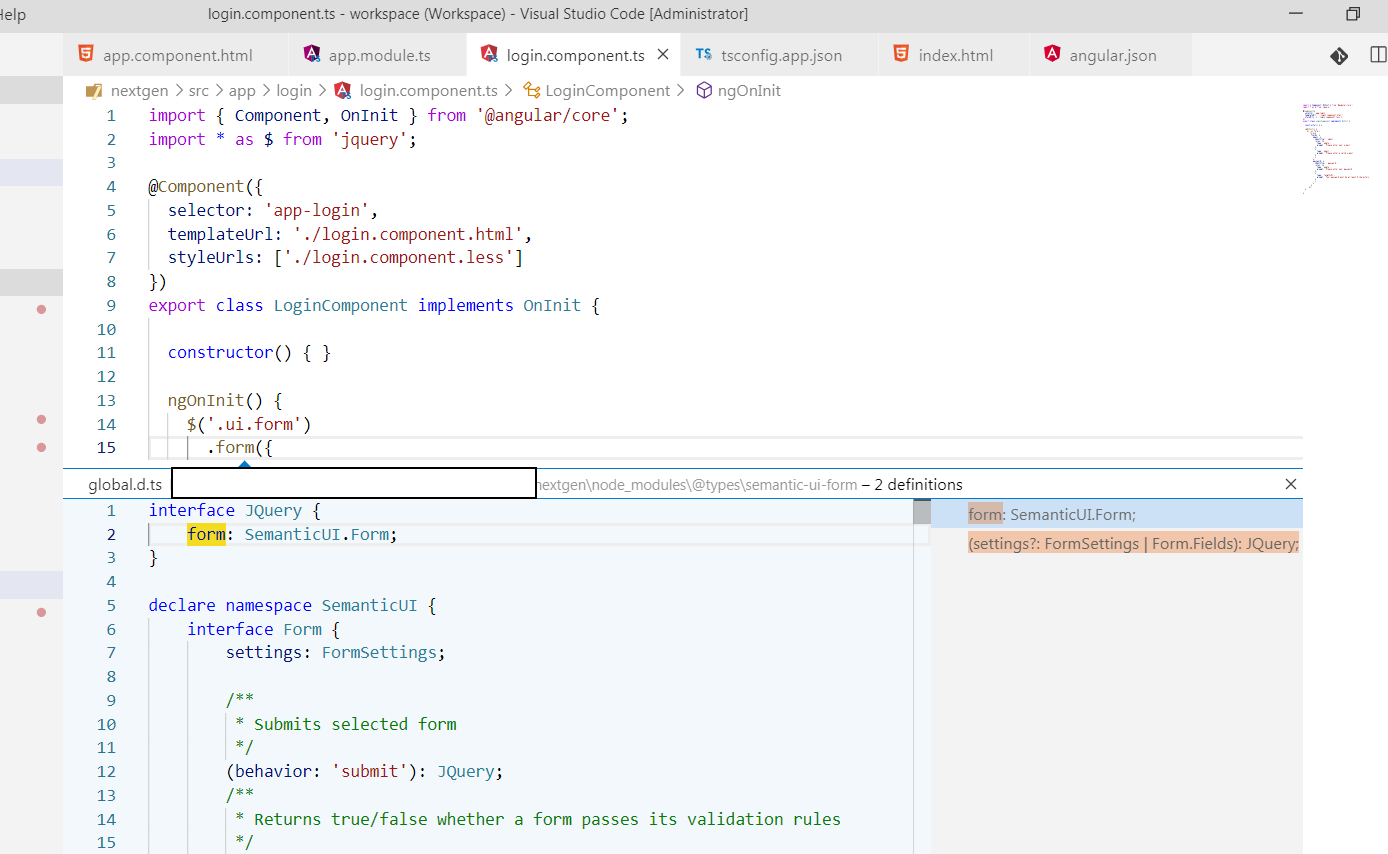
I installed the @types/jquery, @types/semantic-ui and VS-Code packages and finally knows what $.form is and where it comes from:


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question