Answer the question
In order to leave comments, you need to log in
How to correctly connect scss to an already finished project on vue3?
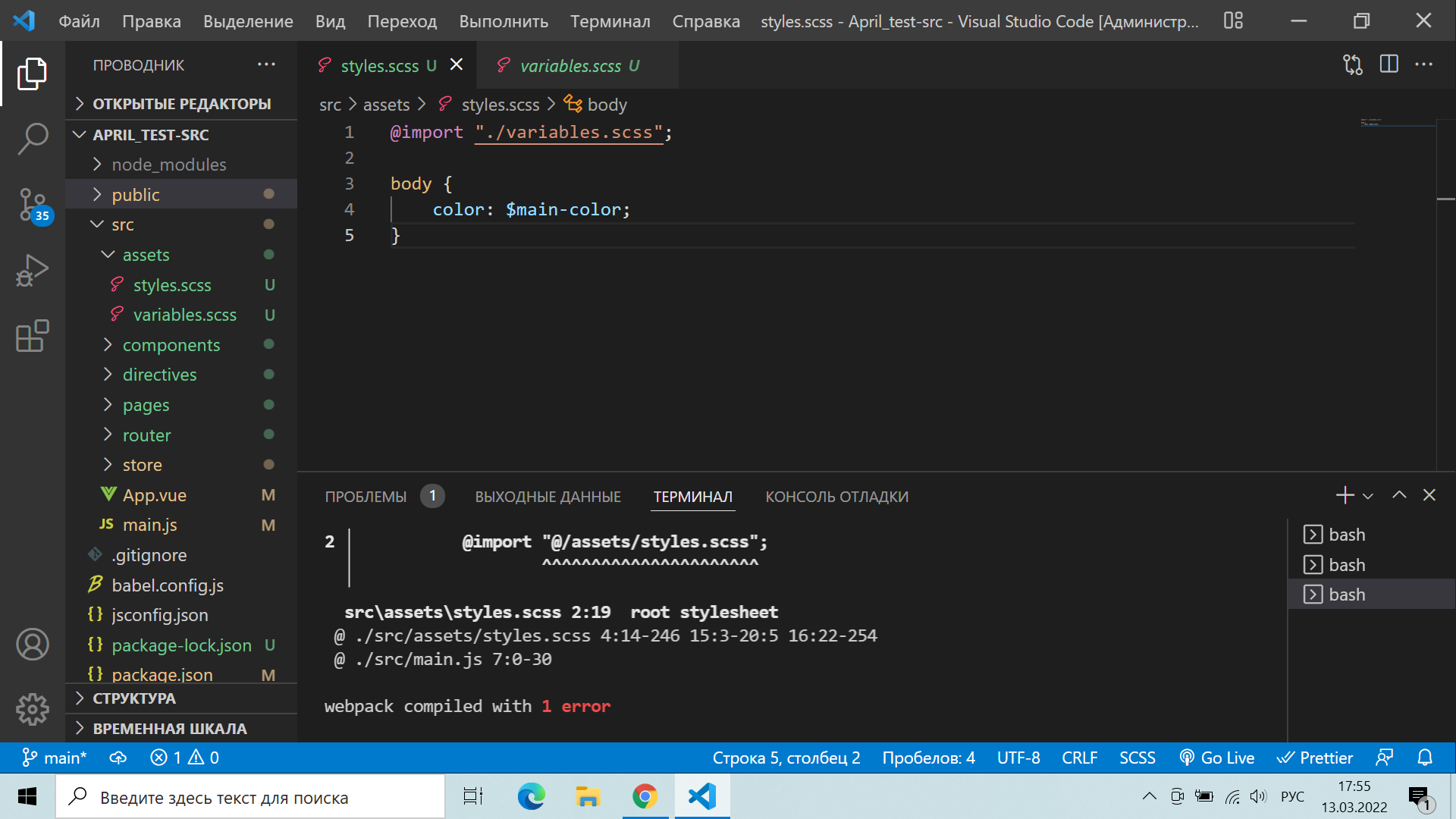
Hello. I'm trying to connect scss to an already finished project on vue3 (when I generated the project, I did not manually add the css preprocessor) and the terminal gives an error:
error in ./src/assets/styles.scss
Syntax Error: SassError: This file is already being loaded.
╷
2 │ @import "@/assets/styles.scss";
│ ^^^^^^^^^^^^^^^^^^^^^^
╵
src\assets\styles.scss 2:19 root stylesheet
ERROR in ./src/assets/styles.scss (./node_modules/css-loader/dist/cjs.js??clonedRuleSet-24.use[1]!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-24.use[2]!./node_modules/sass-loader/dist/cjs.js??clonedRuleSet-24.use[3]!./src/assets/styles.scss)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: This file is already being loaded.
╷
2 │ @import "@/assets/styles.scss";
│ ^^^^^^^^^^^^^^^^^^^^^^
╵
src\assets\styles.scss 2:19 root stylesheet
@ ./src/assets/styles.scss 4:14-246 15:3-20:5 16:22-254
@ ./src/main.js 7:0-30
webpack compiled with 1 error
Пытался перевести через переводчик, но никак не пойму, в чем все-таки ошибка. Подскажите пожалуйста, в чем здесь проблема. Прилагаю то, что у меня есть в vue.config.js, main.js и package.json.
vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
});
module.exports = {
css: {
loaderOptions: {
sass: {
additionalData: `
@import "@/assets/styles.scss";
`
}
}
}
};
main.js:
import { createApp } from 'vue'
import App from './App'
import components from '@/components/UI';
import router from "@/router/router";
import directives from '@/directives';
import store from '@/store';
import "./assets/styles.scss";
const app = createApp(App)
components.forEach(component => {
app.component(component.name, component)
})
directives.forEach(directive => {
app.directive(directive.name, directive)
})
app
.use(router)
.use(store)
.mount('#app');
package.json:
{
"name": "project_vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"axios": "^0.26.0",
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0",
"sass-loader": "^12.6.0",
"node-sass": "^7.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question