Answer the question
In order to leave comments, you need to log in
How to correctly build an npm package from Vue.component with nested components from other libraries?
I want to write my add-on for Vuetify components and publish it to npm. Decided to start simple.
The package itself has been published, you can import it into another project with Vuetify installed, everything is fine with that. Component example:
<template>
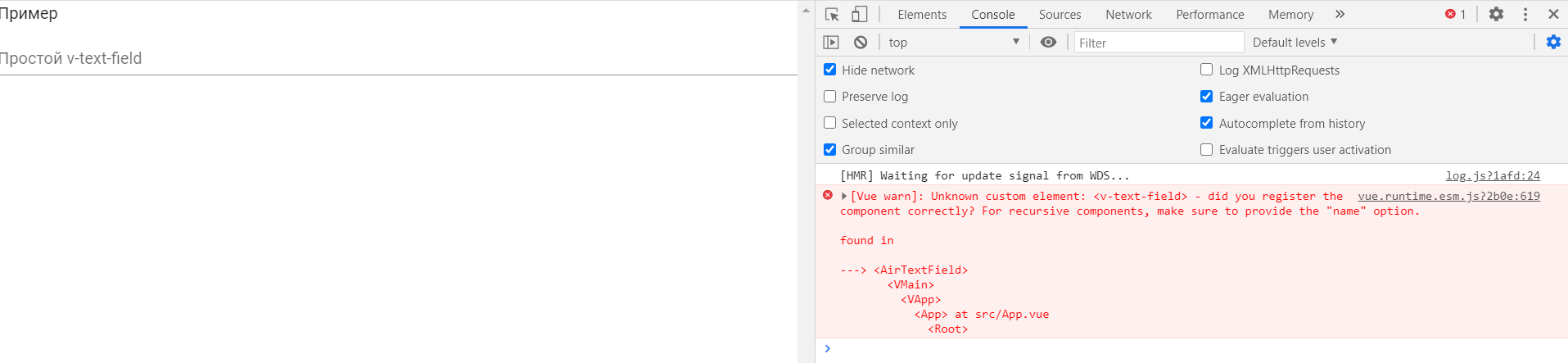
<v-text-field outlined label="demo"></v-text-field>
</template>
<script>
export default {
name: "AirTextField",
}
</script>
import AirTextField from './components/AirTextField.vue';
import AirTextarea from './components/AirTextarea.vue';
export function install(Vue) {
if (install.installed) return;
install.installed = true;
Vue.component('AirTextField', AirTextField);
Vue.component('AirTextarea', AirTextarea);
}
const plugin = {
install
};
let GlobalVue = null;
if (typeof window !== 'undefined') {
GlobalVue = window.Vue;
} else if (typeof global !== 'undefined') {
GlobalVue = global.Vue;
}
if (GlobalVue) {
GlobalVue.use(plugin);
}
export {
AirTextField,
AirTextarea
}{
"name": "airit-vue-components",
"version": "1.0.3",
"description": "",
"author": "bubaley",
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm run build:browser && npm run build:es && npm run build:umd",
"build:browser": "cross-env NODE_ENV=production rollup --config build/rollup.config.browser.js",
"build:es": "cross-env NODE_ENV=production rollup --config build/rollup.config.es.js",
"build:umd": "cross-env NODE_ENV=production rollup --config build/rollup.config.umd.js"
},
"main": "dist/airit-vue-components.umd.js",
"module": "dist/airit-vue-components.esm.js",
"unpkg": "dist/airit-vue-components.min.js",
"files": [
"dist/"
],
"dependencies": {},
"peerDependencies": {
"core-js": "^3.6.5",
"vuetify": ">=2.2.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^4.5.0",
"@vue/cli-service": "^4.5.0",
"cross-env": "^7.0.2",
"rollup": "^1.10.0",
"rollup-plugin-analyzer": "^3.0.0",
"rollup-plugin-babel": "^4.3.2",
"rollup-plugin-commonjs": "^9.3.4",
"rollup-plugin-css-only": "^1.0.0",
"rollup-plugin-node-resolve": "^4.2.3",
"rollup-plugin-postcss": "^2.0.3",
"rollup-plugin-replace": "^2.0.0",
"rollup-plugin-terser": "^4.0.4",
"rollup-plugin-vue": "^5.0.0",
"sass": "^1.19.0",
"sass-loader": "^8.0.0",
"vue": "^2.6.11",
"vue-cli-plugin-vuetify": "^2.0.8",
"vue-template-compiler": "^2.6.11",
"vuetify-loader": "^1.3.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
],
"license": "MIT"
}Answer the question
In order to leave comments, you need to log in
https://ru.vuejs.org/v2/guide/plugins.html#Create...
Instead of exporting the install function, export the plugin constant
And that is what you will need to give to Vue.use
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question