Answer the question
In order to leave comments, you need to log in
How to correctly arrange the background as on the layout?
How to arrange a background image with a laptop so that it looks like it does on a layout on an adaptive? I didn’t think of anything else but to set .main {background-size: 100% 50%} for the section itself, but the problem is that you can see how the black color diverges on the adaptive due to the decrease in the background image. Tell me how to do it right?
The site itself ilyin1ib.beget.tech
Layout https://www.figma.com/file/5H4KxRfSDOpqoOo3iNPDqc/...
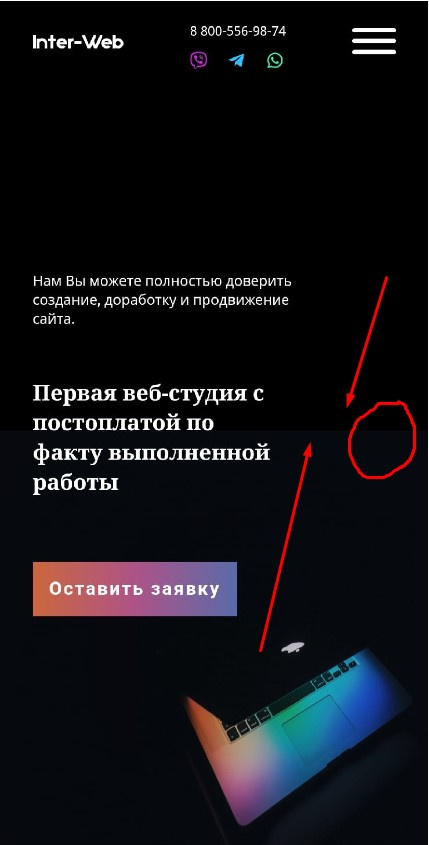
Color difference

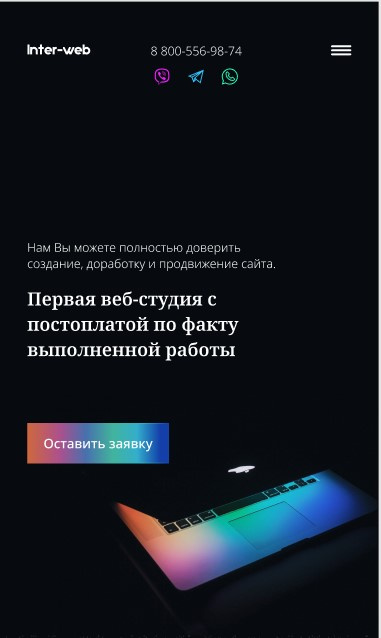
As on the layout

Answer the question
In order to leave comments, you need to log in
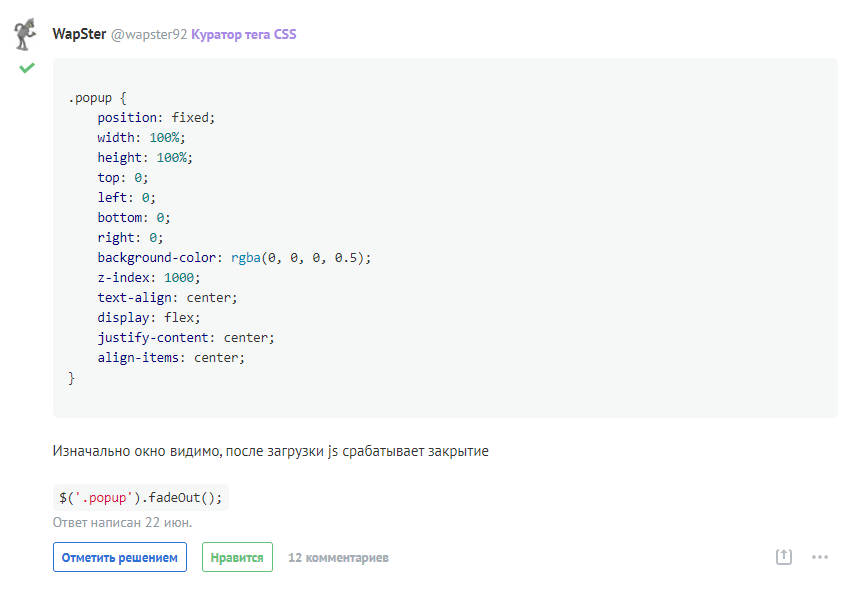
Before helping this user, see how he thanks those who help him 


 , either this is some kind of joke, or some script in his head does not work to the end
, either this is some kind of joke, or some script in his head does not work to the end
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question