Answer the question
In order to leave comments, you need to log in
How to correctly align the font on the layout (example inside)?
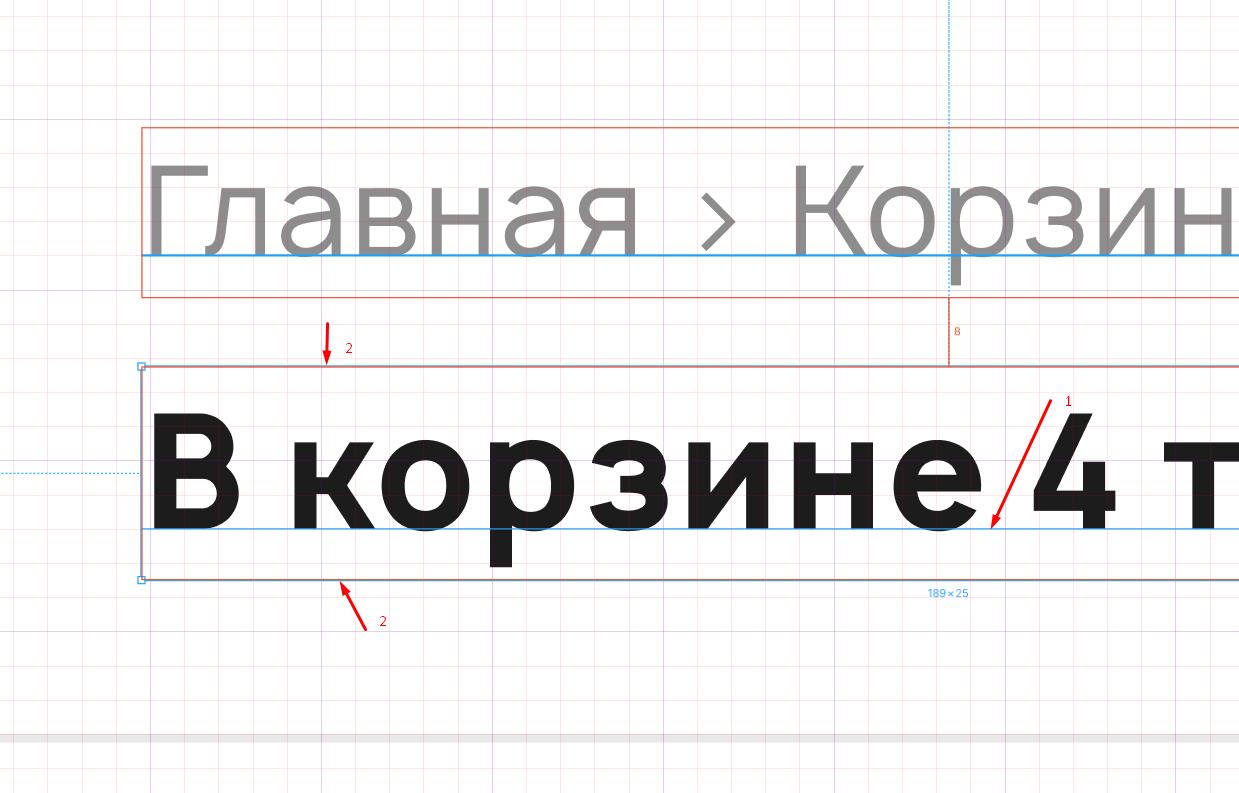
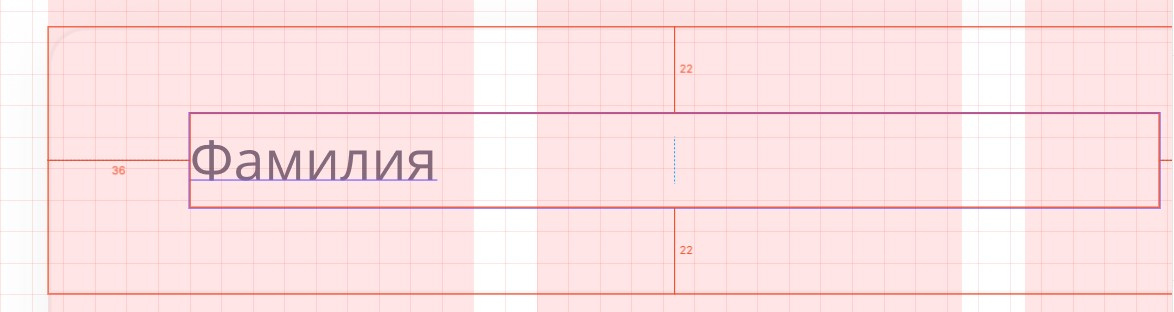
Good afternoon ! There is a layout like this: 
Arrow 1 - the baseline of the font.
Arrow 2 - line-height, which has nothing to do with the grid.
Grid in 4px and 20px layout. Font alignment for the designer at the bottom of the text.
I have no idea how to do this alignment?
Answer the question
In order to leave comments, you need to log in
Why is line-height irrelevant to grid? Indents are counted according to the font line, which is automatically generated, according to the line-height size.
You can align it like this align-items baseline
The main thing is that the container should be display flex
This is the sloppiness of the designer or an inaccuracy that accidentally crept in. Enough to round. By default, the same Figma places text objects on a pixel grid, including the baseline.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question