Answer the question
In order to leave comments, you need to log in
How to copy all applied styles from Google Chrome?
Sometimes, for clarity, you have to edit the CSS code directly in the Google Chrome DevTools console. Is it possible to somehow pull out all the edits made with one click (import) in order to drag them into my style file? Now I make the necessary edits and then wander around the page, remembering which properties I changed and for which element. I copy, paste and sometimes I forget something ... Perhaps there is some solution? Perhaps in the form of a plugin that checks the original css with the one changed in DevTools?
Answer the question
In order to leave comments, you need to log in
Yes, I already found it too, unfortunately the solution comes when I already asked the question :)
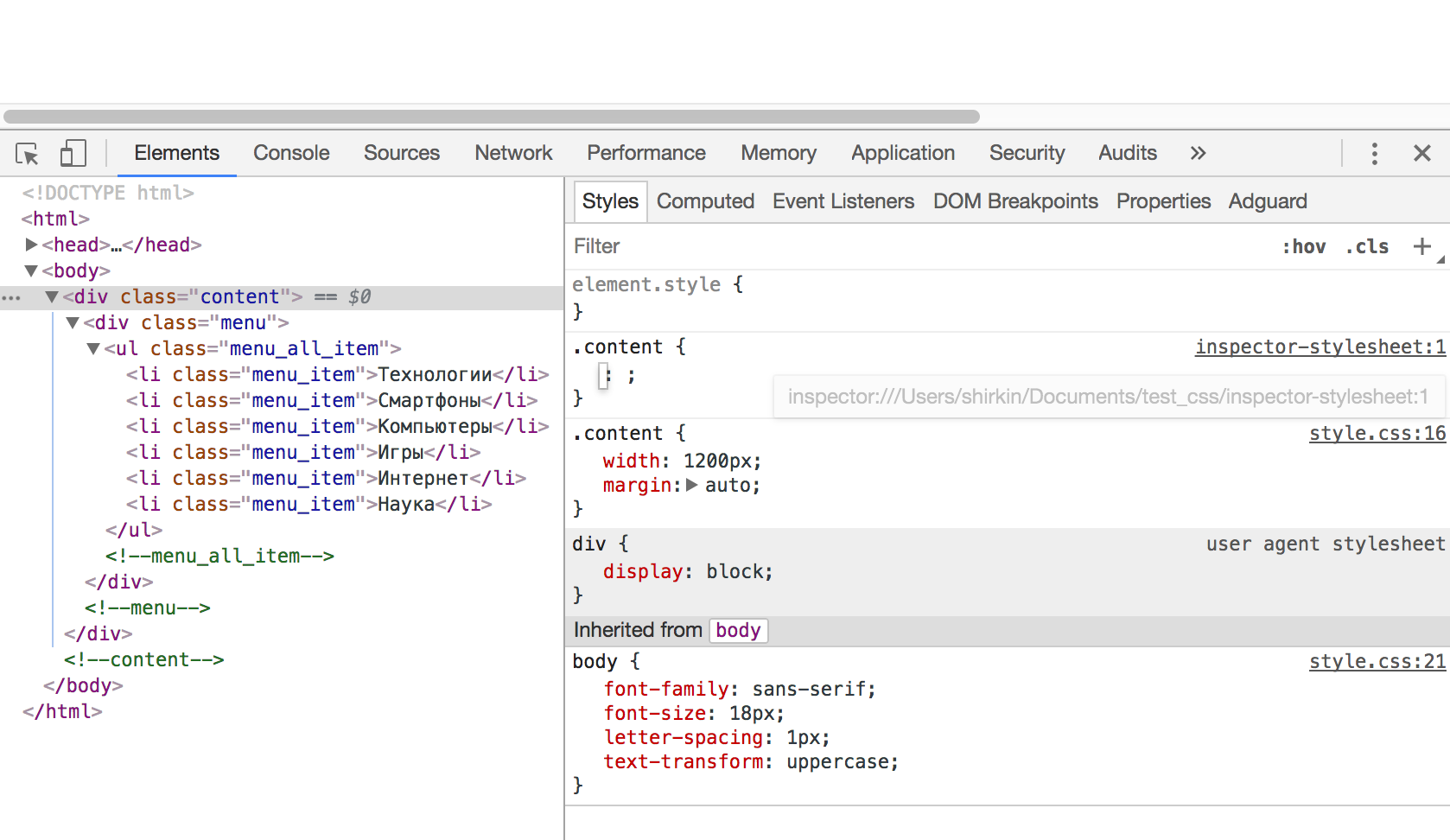
When adding properties, the inspector-styleshit file is created, if you click and open, you can find all the applied styles in it
In general, there is livereload for such purposes.
I also know that in ff you can save changes crtl + s:
1. Open a file with styles
2. Save changes (ctrl + s)
I found a link in chrome
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question