Answer the question
In order to leave comments, you need to log in
How to convert text to stroke in illustrator?
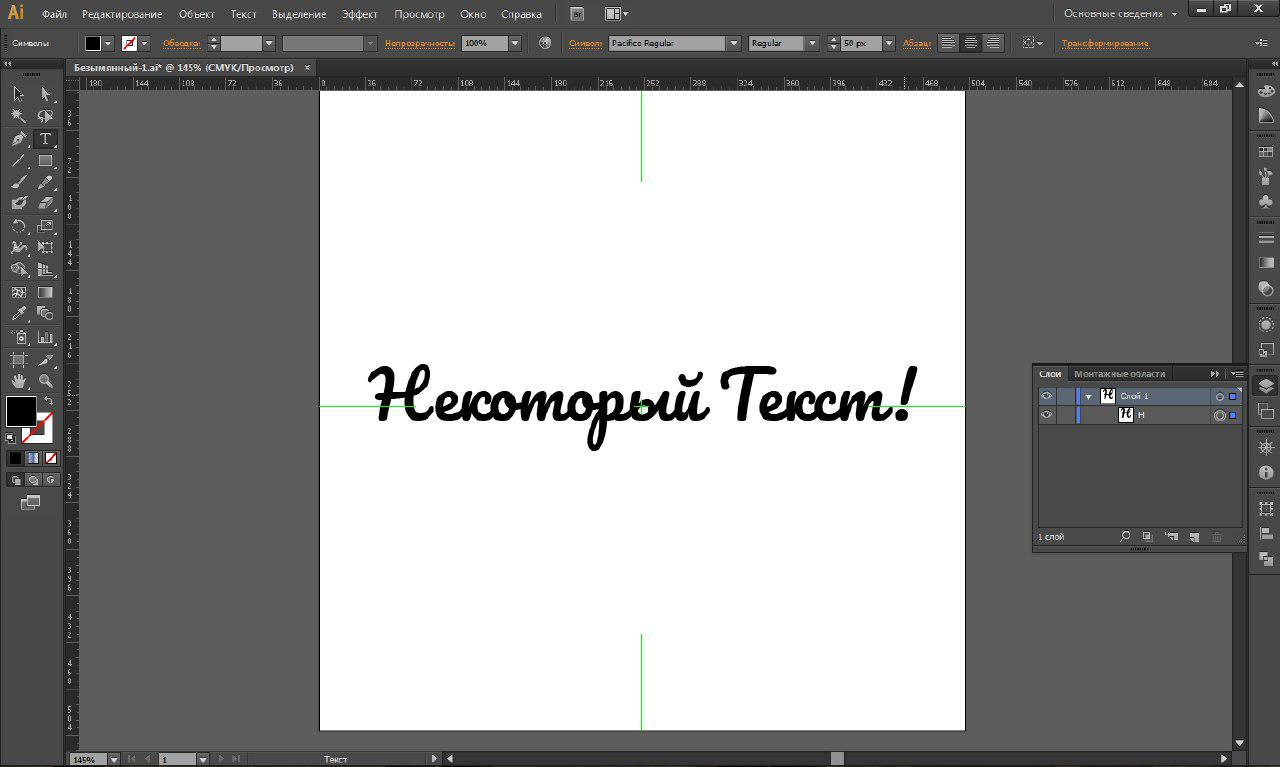
There is adobe illustrator. There is text in it: 
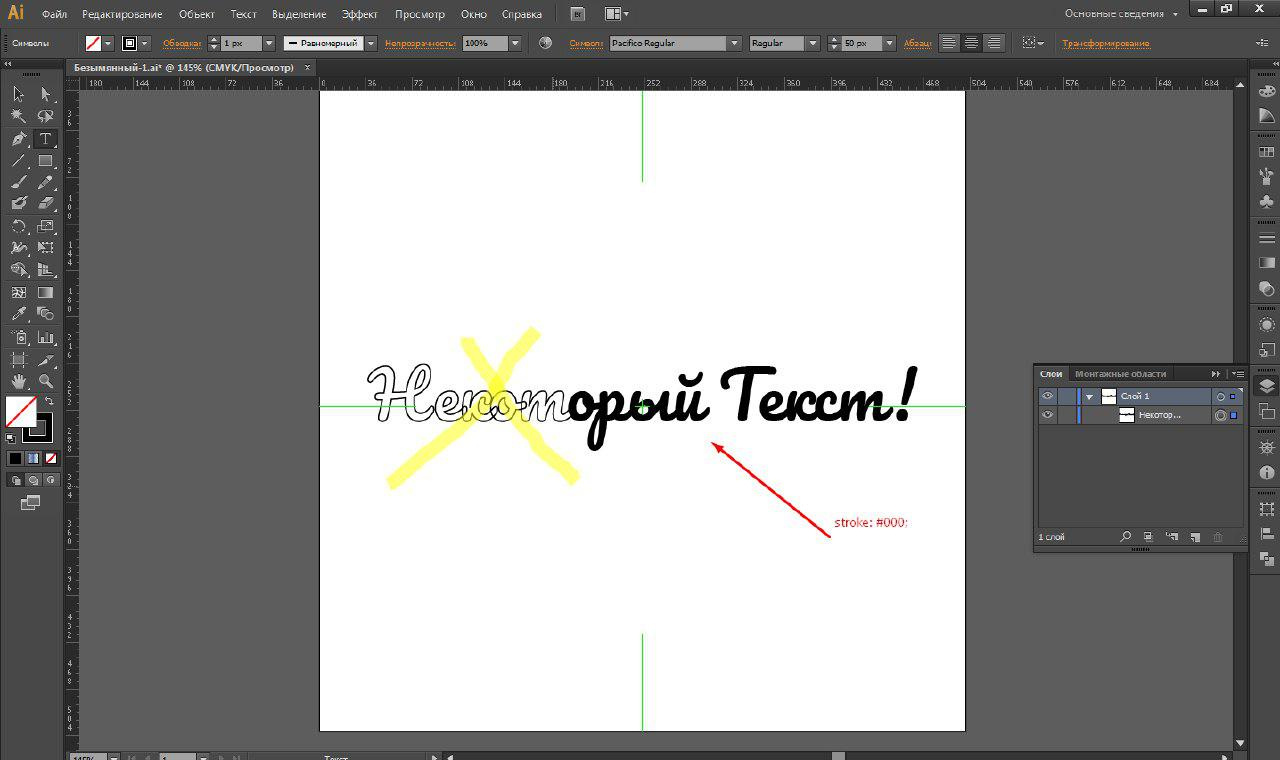
And there is this animation for svg:
svg path {
fill:none;
stroke:#000;
animation: dash 5s linear forwards;
stroke-dashoffset: 1000;
stroke-dasharray: 1000;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question