Answer the question
In order to leave comments, you need to log in
How to convert local coordinates to isometric?
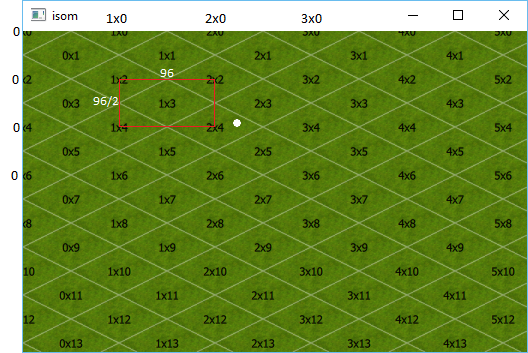
there is an isometric grid: 
it is built in this way:
property int mapcols: 8 // ширина карты
property int maprows: mapcols * 4 // высота карты
property int cellsize: 96 // размер клетки, если бы она не была в изометрии :)
property int cellsizew: cellsize // ширина тайла
property int cellsizeh: cellsize / 2 // высота тайла
function createTextures() {
var cellcount = mapcols * maprows
for(var id = 0; id < cellcount; id++) {
// по индексу тайла (слева-направо, сверху-вниз) получаем
// номер колонки и номер строки
var col = id % mapcols
var row = Math.floor(id / mapcols)
// находим координаты
// левого верхнего угла описывающего тайл прямоугольника
var iseven = row / 2 == Math.floor(row / 2) // четная/нечетная строка
var cx = iseven ? col * cellsizew : col * cellsizew + cellsizew/2
var cy = iseven ? row * cellsizeh : row * cellsizeh - cellsizeh/2
cy -= Math.floor(row/2) * cellsizeh
var component = Qt.createComponent("Cell.qml")
var cell = component.createObject(map, { "x": cx, "y": cy });
}
}Answer the question
In order to leave comments, you need to log in
Of course, I'm not a pro in 2D graphics, but it seems to me that you have some kind of strange approach =)
But if this is not taken into account, then I can offer you the same strange solution, provided that the position of your camera is static, otherwise you can't leave from
matrices (object, view, etc.) no distortion, everything is linear. I think you should calculate the ratio of pixels to local coordinates. You are counting from the upper left corner, and you can clearly see that 1px vertically in local coordinates is 2 times more than horizontally. Derive this ratio and pour the coordinates in one direction and the other.
I'm sorry, the method is clearly perverted :D
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question