Answer the question
In order to leave comments, you need to log in
How to constrain an ImageView with maxWidith and maxHeight?
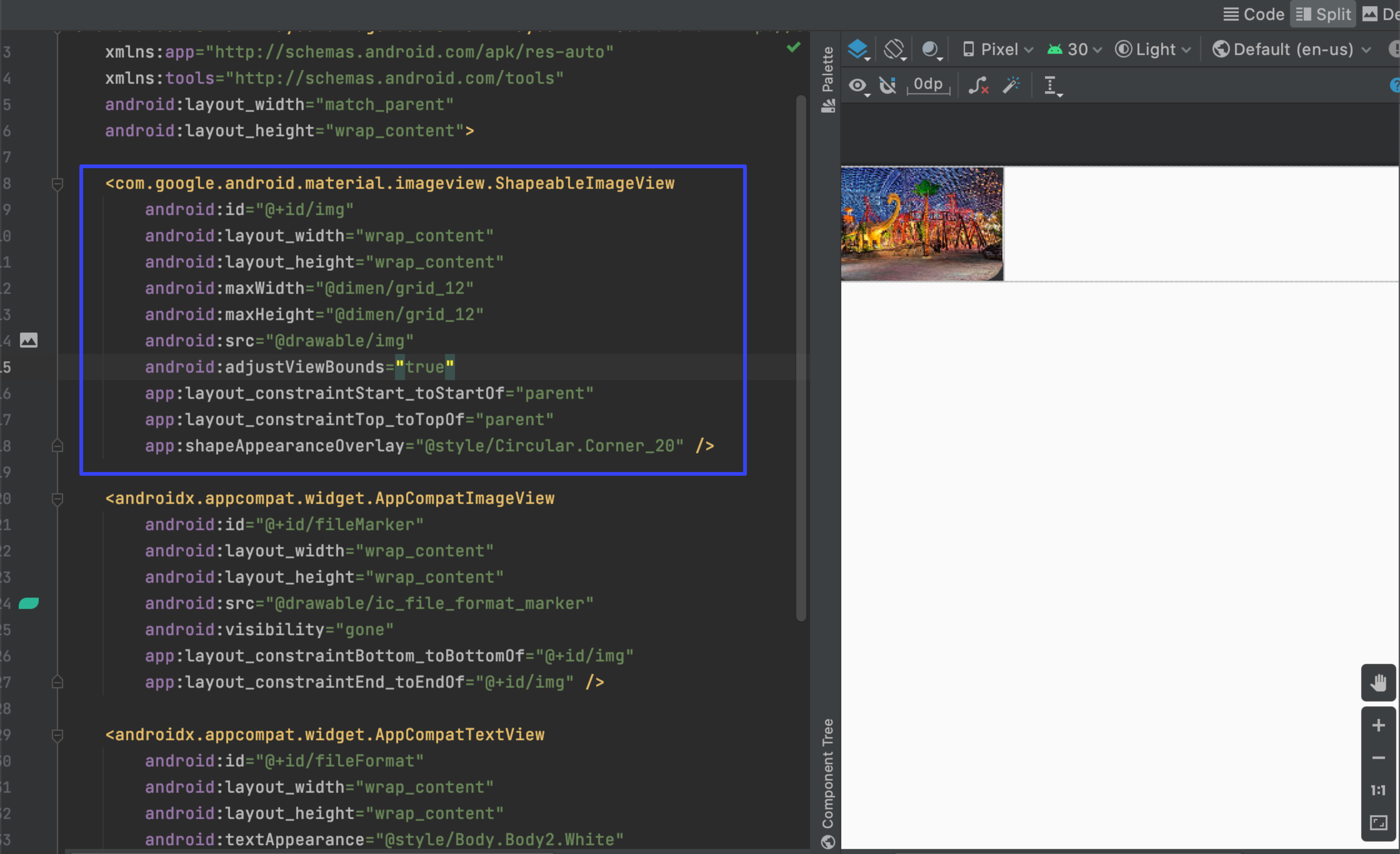
I have a ShapableImageView and I need to constrain it with the maxHeight and maxWidth attributes. android:adjustViewBounds="true" - doesn't help. If you put a large image - ShappableImageView stretches above the limits indicated in maxWidith and maxHeight.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:maxWidth="@dimen/grid_12"
android:maxHeight="@dimen/grid_12"
android:background="@drawable/img"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:shapeAppearanceOverlay="@style/Circular.Corner_20" />
</androidx.constraintlayout.widget.ConstraintLayout>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question