Answer the question
In order to leave comments, you need to log in
How to connect Angular and Node.js( Express)?
Good afternoon I am
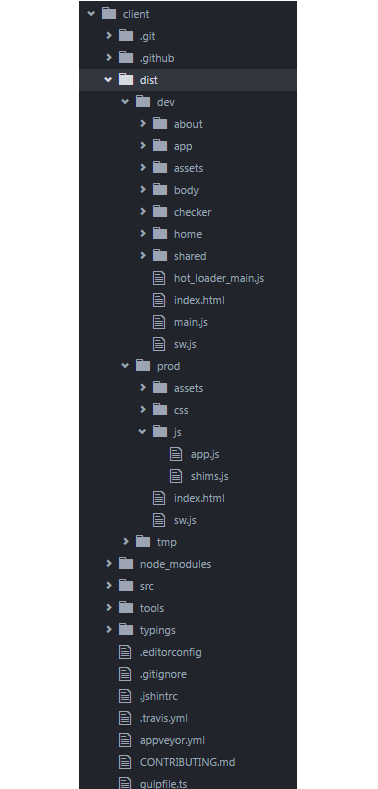
using angular2-seed to develop an application with the following structure: 
I made folders from the root "client" and "server". In the server, after all the manipulations with the tsd install express -sfile server.ts
, I put the following in it
import express = require('express');
import path = require('path');
var port: number = process.env.PORT || 3000;
var app = express();
var renderIndex = (req: express.Request, res: express.Response) => {
res.sendFile(path.resolve(__dirname, '../client/dist/dev/index.html'));
}
app.get('/*', renderIndex);
var server = app.listen(port, function() {
var host = server.address().address;
var port = server.address().port;
console.log('This express app is listening on port:' + port);
});
app.use('/folder', express.static(path.resolve(__dirname, '../client/dist/prod/folder/')))app.use('/folder', express.static(path.resolve(__dirname, '../client/dist/dev/folder/')))Answer the question
In order to leave comments, you need to log in
I started using mean.io. Cool solution, mean means mongo express angular nodejs.
The main things are already implemented in the kernel, you just have to make your own package
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question