Answer the question
In order to leave comments, you need to log in
How to compose a simple window in swing JAVA?
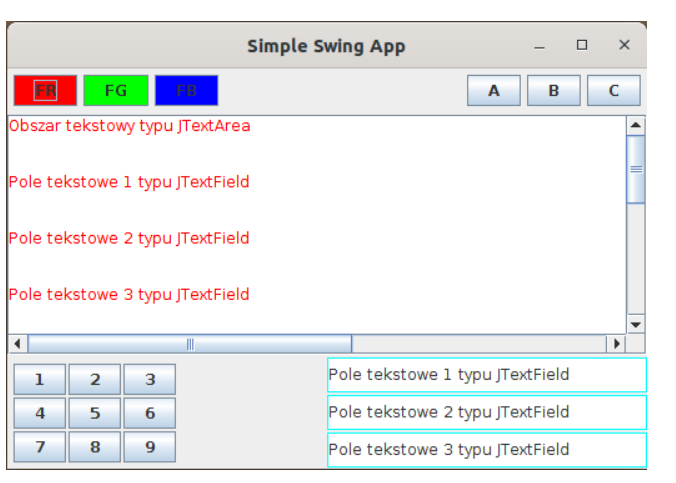
Task: make the same window as in the screenshot below using JAVA swing. No button press implementation, just a GUI. All buttons should not change their sizes (FR, FG, FB, A, B, C, 1, 2, 3...), and text fields should change sizes when the window is enlarged/reduced.

I tried to collect all this, but because. I'm new, nothing works.
What I did:
- Created a panel for the top block (BorderLayout), added two more panels (GridLayour) to it, one for the left buttons (FR, FG, FB), the other for the right ones (A, B, C), added that all to my window jFrame
- Created a JScrollPane and added to the JFrame too
- Created a panel for the bottom block (BorderLayout), added two more panels (GridLayour) to it, one for the left buttons (1,2,3,4...), the other for the JTextFiel text field, added all this to my jFrame window .
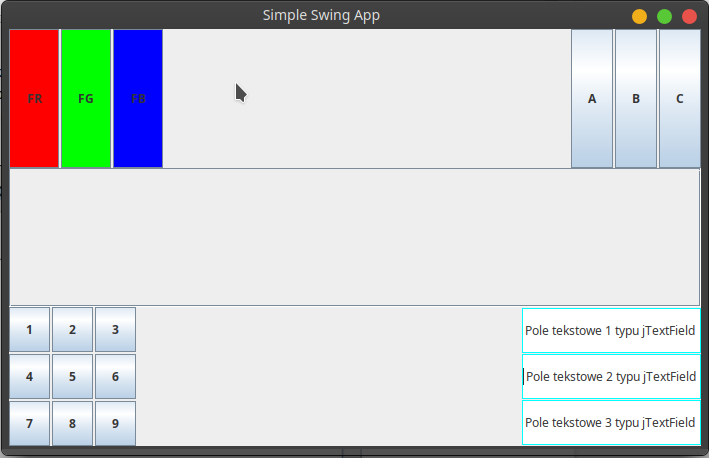
The result is below.

Tried to use other layouts, still doesn't work. Either the panels do not want to cling to the edge of the window, but stand in the center, then they stretch. Please help. I am attaching the code.
import javax.swing.*;
import java.awt.*;
public class MyJFrame extends JFrame {
JPanel pan1 = new JPanel();
JPanel pan2 = new JPanel();
JPanel pan3 = new JPanel();
JPanel pan4 = new JPanel();
JPanel pan5 = new JPanel();
JPanel pan6 = new JPanel();
JButton jButton1 = new JButton("FR");
JButton jButton2 = new JButton("FG");
JButton jButton3 = new JButton("FB");
JButton jButton4 = new JButton("A");
JButton jButton5 = new JButton("B");
JButton jButton6 = new JButton("C");
public MyJFrame(){
super("Simple Swing App");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocation(650,300);
setLayout(new GridLayout(3,2));
setResizable(true);
JScrollPane scrollPane = new JScrollPane();
jButton1.setBackground(Color.red);
jButton2.setBackground(Color.green);
jButton3.setBackground(Color.blue);
pan1.setLayout(new GridLayout(1,3,2,2));
pan2.setLayout(new GridLayout(1,3,2,2));
pan3.setLayout(new BorderLayout());
pan4.setLayout(new GridLayout(3,3,2,2));
pan5.setLayout(new GridLayout(3,1,1,1));
pan6.setLayout(new BorderLayout());
pan1.add(jButton1);
pan1.add(jButton2);
pan1.add(jButton3);
pan2.add(jButton4);
pan2.add(jButton5);
pan2.add(jButton6);
pan3.add(pan1, BorderLayout.WEST);
pan3.add(pan2, BorderLayout.EAST);
for (int i=1; i<10; i++) {
JButton jButton = new JButton(i+"");
pan4.add(jButton);
}
for (int i=1; i<4; i++){
JTextField jTextField = new JTextField(" Pole tekstowe " + i + " typu jTextField ");
jTextField.setBackground(Color.WHITE);
jTextField.setBorder(BorderFactory.createLineBorder(Color.CYAN));
pan5.add(jTextField);
}
pan6.add(pan4, BorderLayout.WEST);
pan6.add(pan5, BorderLayout.EAST);
add(pan3);
add(scrollPane);
add(pan6);
setSize(700,450);
setVisible(true);
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question