Answer the question
In order to leave comments, you need to log in
How to competently make internal horizontal indents of text in an element with position:inline ?
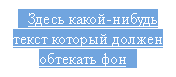
Actually, it is necessary to make up like this:

But it turns out only this way:

There are indents only on the left of the first line and on the right of the last.
How to make it more competently so that all lines have it on both sides?
Of course, you can make each line a separate element and wrap it all in
<a>...</a>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question