Answer the question
In order to leave comments, you need to log in
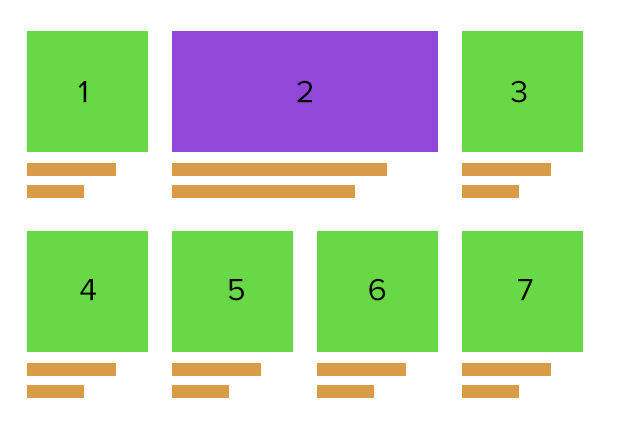
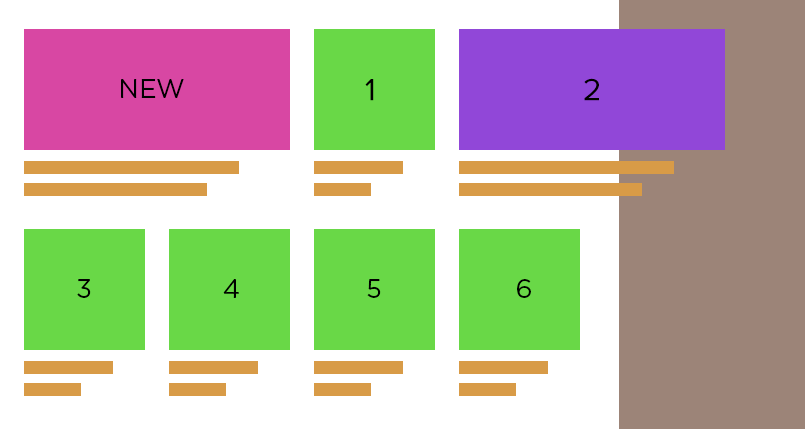
How to come up with an algorithm for displaying posts with a non-standard grid?
Good afternoon!
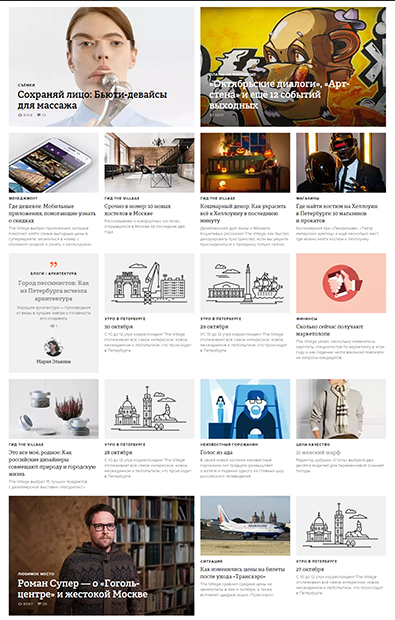
There is a task: to display articles on the site in the form of a grid, highlighting some posts in double size. An example on the-village and similar sites.

<div class="item">Пост</div>
<div class="item x2">Пост</div>
<div class="item">Пост</div>.item {display:inline-block;width:25%;}
.x2 {width:50%;}
2 1 1
1 1 1 1
2 2
1 1 2// может быть так, это уложится в 12-колоночный макет:
<div class="row">
<div class="col-6"> </div>
<div class="col-3"> </div>
<div class="col-3"> </div>
</div>
// а может быть и так: три супер-поста подряд и ничего не влезет:
<div class="row">
<div class="col-6"> </div>
<div class="col-6"> </div>
<div class="col-6"> </div>
</div>Answer the question
In order to leave comments, you need to log in
www.w3schools.com/css/tryit.asp?filename=tryrespon... - example
www.w3schools.com/css/css_rwd_grid.asp - idea
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question