Answer the question
In order to leave comments, you need to log in
How to combine multiple colors on the web?
I often come across dribble and behance designing websites, apps and illustrations using lots of colors and gradients. At one time I read many articles and books on working with color. But I never learned how to work with flowers to the full, i.e. I usually use ready-made color palettes.
The question is how you can combine many different colors on one page, i.e. for example, the background is dark lilac, and on top of the button is yellowish or bright green. How is it done, by eye, or do you need to use tools like paletton and other analogues? It's just that these services usually offer only a few colors that match with a certain color. But if you look at some designs or illustrations, there are a lot of different colors. How to understand which one is combined with which and are there any methods for color matching without using ready-made palettes and services like paletton? 
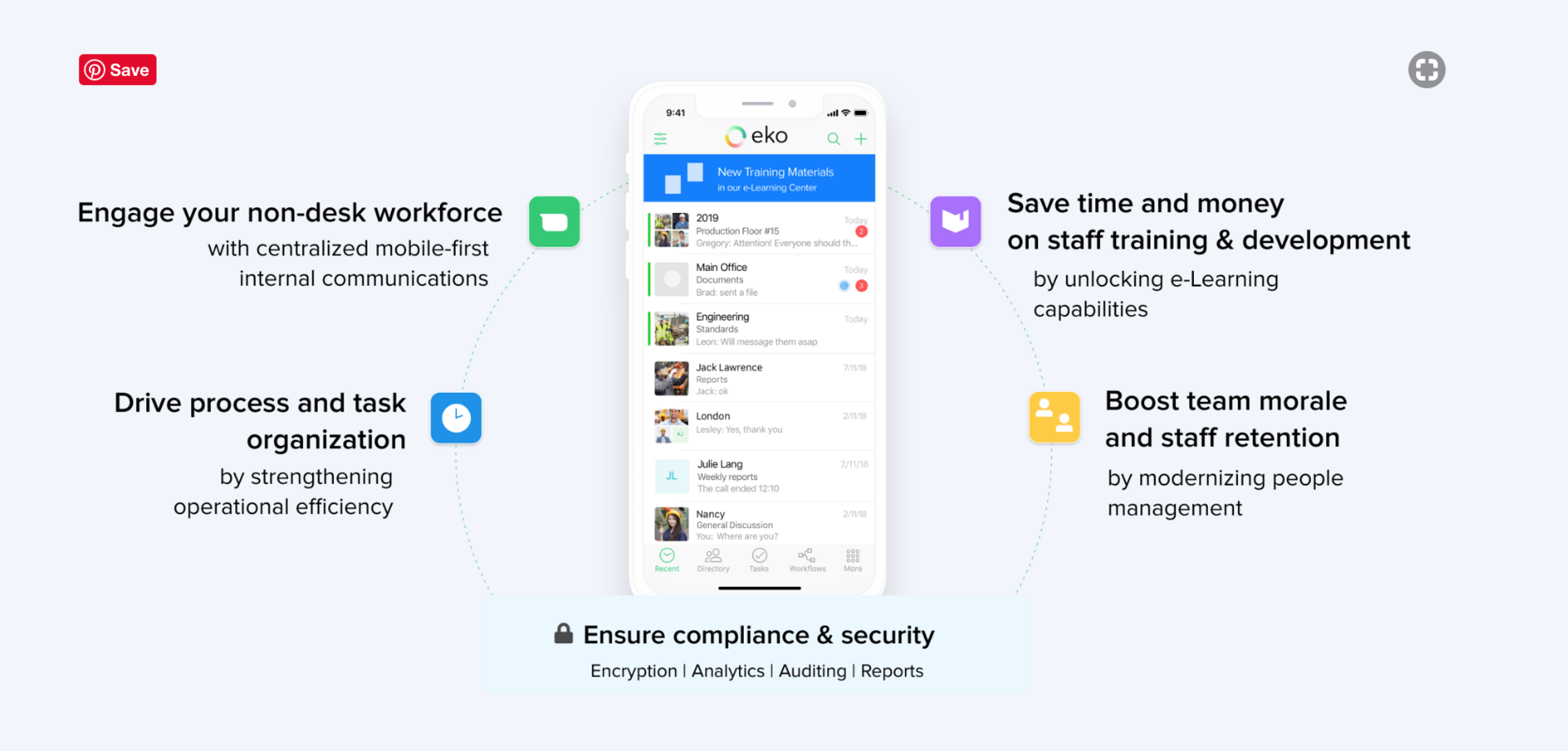
I attached an example, were these 4 colors just chosen by eye? I tried to use Paletton, but in combination with these colors, it produces completely different colors.
Answer the question
In order to leave comments, you need to log in
Do not shift responsibility to services, do it with your own hands.
There are no strict rules in design. There are traditions, experience, a bit of mathematics and physics, but these are not inviolable laws, but rather recommendations. What's stopping you from making a blue background with a yellow button?
If you approach the issue from the point of view of accessibility (and this is an objective criterion), then here is a pack of useful links, including the principles of contrasts and color, including:
https://www.bl2.ru/programing/colourcontrastcheck.html
https: //habr.com/post/347478/
https://developer.paciellogroup.com/resources/cont...
https://weblind.ru/
https://usabilitylab.ru/blog/dostupnost-internet-b. ..
https://blog.sibirix.ru/2018/05/22/almost-blind-ve...
https://www.toptal.com/designers/colorfilter
https://wiki.rookee.ru/tag /analyz-effektivnosti/
www.bbc.co.uk/guidelines/futuremedia
https://www.lightningdesignsystem.com/accessibilit...
https://geon.github.io/programming/2016/03/03/dsxyliea
https://wearecolorblind.com/blog.gov.design/blog/2016/11/08/accessibility.html
specialbank.ru/guide
specialbank.ru/guide/index.html https://www.w3.org/Translations
_
/WCAG20-en/
The best option is automatically with the help of services + adjust to your taste. The option is not excluded not to be afraid to combine to your taste and develop it. It is also important to consider the color of what exactly are we doing? In website design, there is less and less design and distracting interface colors, a large% of the variegation falls on illustrations and photos.
Here is the service https://colorscheme.ru there, in addition to the fact that there are more colors offered, there is also a fine-tuning
The more colors in the application interface, the better the colors should be different. For example, if we convert colors to bw and see that some are indistinguishable, these are bad colors for people with visual impairments. Here is a useful link 7act.ru/colorluck.php
For the web, there are usually 3 colors. Background and 2 main.
2 colors I hope to pick up is not a problem?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question