Answer the question
In order to leave comments, you need to log in
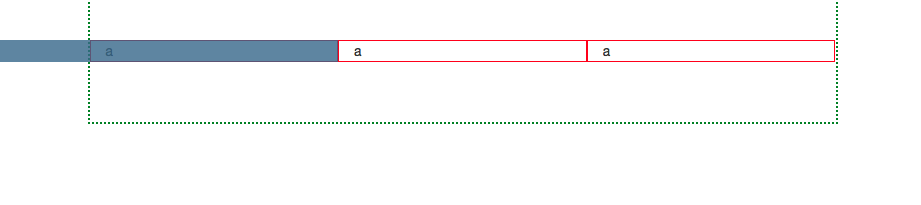
How to color block in bootstrap outside of row?

there are divs inside the container. You need to change the background color, the 1st of them, but in such a way that the area of painting goes beyond the boundaries of the container, and is up to the border of the window. without using js.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question