Answer the question
In order to leave comments, you need to log in
How to collect and send data in JSON?

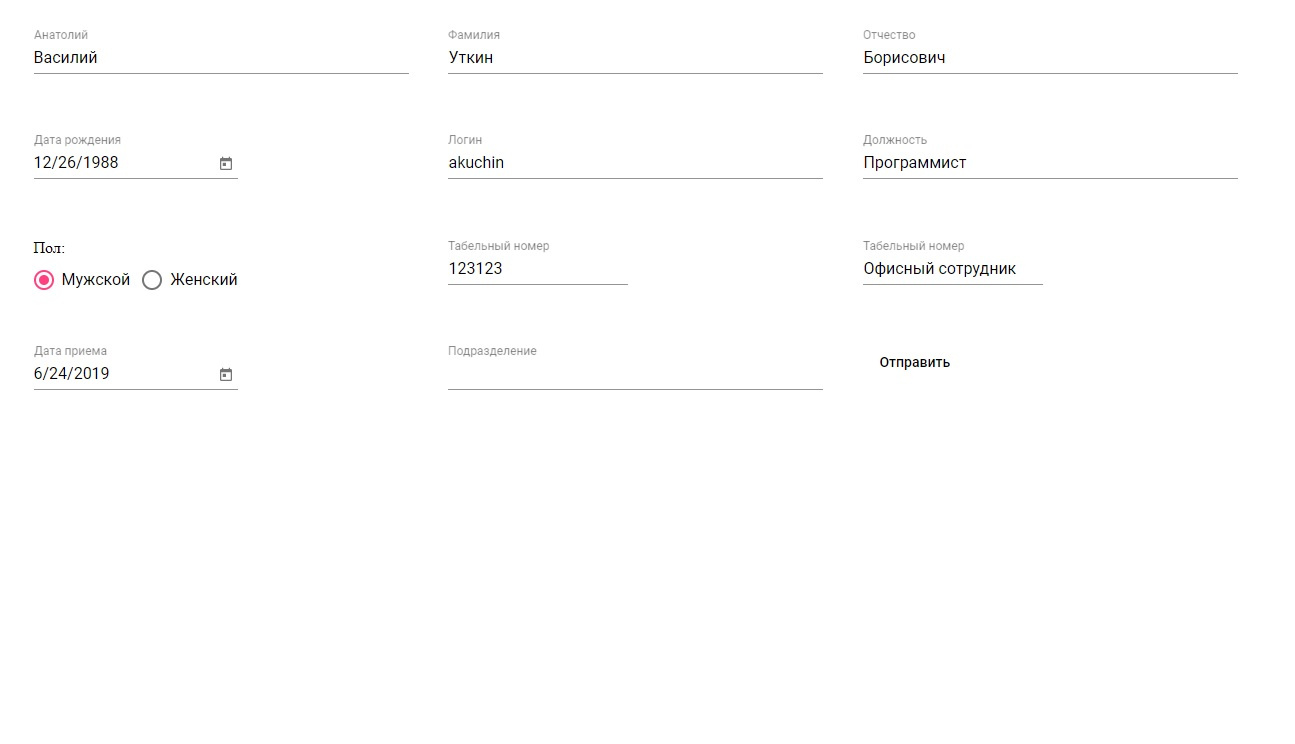
Good afternoon. I have an application in Angular. I am accepting data from api in JSON. It is necessary to make it so that when the button is pressed, collect data on all tags and send it.
import { Component, OnInit, Input, Output, Inject } from '@angular/core';
import { HttpClient, HttpErrorResponse } from '@angular/common/http';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css'],
template: `
<div id="services" class="scrollto clearfix">
<div class="row no-padding-bottom clearfix">
<div class="col-3" *ngIf="dataLoaded">
<app-first-name [data]="data.firstname"></app-first-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-second-name [data]="data.lastname"></app-second-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-patronymic-name [data]="data.middlename"></app-patronymic-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-datepicker [data]="data.birth_date"></app-datepicker>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-login-name [data]="data.login"></app-login-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-main-position [data]="data.position_name"></app-main-position>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-radio-sex [data]="data.sex"></app-radio-sex>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-personnel-number [data]="data.service_number"></app-personnel-number>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-state-name [data]="data.current_state"></app-state-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-date-of-entry [data]="data.hire_date"></app-date-of-entry>
</div>
<div class="col-3" *ngIf="dataLoaded">
<app-subdivision-name [data]="data.unit"></app-subdivision-name>
</div>
<div class="col-3" *ngIf="dataLoaded">
<button mat-button (click)="getMe(1)">Отправить</button>
</div>
</div>
</div>
`
})
export class HomeComponent implements OnInit {
data: string[];
dataLoaded:boolean = false;
HttpClient: any;
constructor( private http: HttpClient ) {}
getMe( param ) {
this.http.post('http://as-msk-n7057:8101/api/angular/v1/$.html', {
func: 'getme'
})
.subscribe(
(data:any) => {
this.data = data[0] as string[];
this.dataLoaded = true;
console.log(data, param);
},
(err: HttpErrorResponse) => {
console.log(err.message);
}
);
}
ngOnInit() {
this.http.get('http://xxxxxxx/api/angular/v1/$.html?func=getme').subscribe(
data => {
this.data = data[0] as string[];
this.dataLoaded = true;
console.log(data);
//return this.http.post('http://xxxxx/api/angular/v1/$.html?func=getme',data);
},
(err: HttpErrorResponse) => {
console.log(err.message);
}
);
}
}Answer the question
In order to leave comments, you need to log in
At the moment, your components do not return anything, so nothing can be collected from them.
What's inside the components? If there is an Output, you need to use it.
In general, it is not necessary to wrap every little thing in a component and sculpt a bunch of nested tags. Why so many divs with conditions?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question