Answer the question
In order to leave comments, you need to log in
How to collapse (combine) the borders of adjacent blocks?
In the link example, there are many elements with a 1 pixel border. The borders of neighboring elements merge, resulting in a thick border of 2 pixels. Is it possible to merge the borders of adjacent elements with CSS? Preferably without changing the display property of the elements to table-like values.
https://jsfiddle.net/f7c7qww4/4/
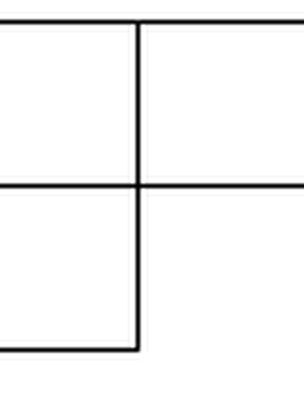
Now it looks like this


Answer the question
In order to leave comments, you need to log in
width: 50px;
height: 40px;
border: 1px solid #000;
box-sizing: border-box;
margin: -1px -1px 0 0;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question