Answer the question
In order to leave comments, you need to log in
How to clone a component on button click?
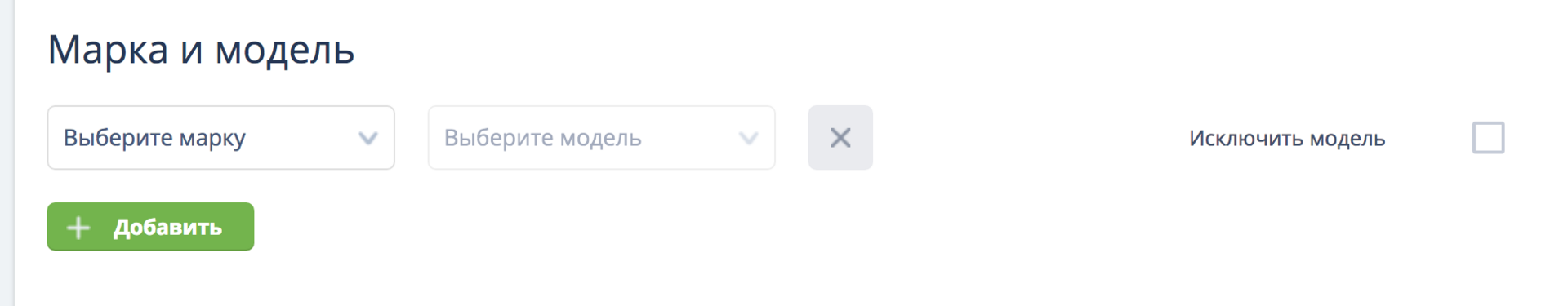
How to make a clone of a component when a button is pressed, as in the
example
Answer the question
In order to leave comments, you need to log in
Components must be drawn in a loop ( map or forEach ). The data must be in the state. When you click on "add" - a new entry appears in the state and the component is automatically drawn.
Pseudo code:
state = {
modelSelectors: [{obj1}, {obj2}]
}
renderSelectors = () => {
this.state.model.selectors.map(item => <Select ... />
}
addSelector = () => {
this.setState({ modelSelectors: +1 элемент в массиве })
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question